Firebase feat React 简易教学 (一):简介&快速 hosting 新网站
简介 Firebase
Firebase 是 Firebase, Inc. 在2011年发布的行动和网路应用程式开发者平台,在 2014 年被 Google 收购,现在属于 google 的产品, 提供很多很有用的服务,像是
- Authentication (不需要伺服器端程式码,也能轻松验证及管理不同提供者的使用者)
- Cloud Firestore (可即时推送更新、建立功能强大的查询,并具备自动调整资源配置功能)
- Storage (不需要伺服器端程式码,也能储存及撷取使用者产生的图片、音讯与影片等档案)
- Functions (不必管理伺服器也能执行行动后端程式码)
- Cloud Messaging (透过经过整合的新版活动介面向指定目标传送通知,借此提高使用者参与度)
... etc
一开始很多人搞不懂 Firebase 和 GCP 的差别,以我的理解是 google 将一些初阶的功能下放到 Firebase,所以注册 Firebase 很简单,只需要有 google 帐号就可以,不需要绑定信用卡, Firebase 提供一个叫 Spark 的专案,属于免费的性质,如果你的用量超过,或者需要一些更进阶的功能,就会把你导向 GCP 的付费专案
虽然公司主要用的是 AWS,但还是有用到一些像 FCM 的功能,一直没好好的测试一下 Firebase 的功能,决定要找时间来完整测试 Firebase 的一些常用功能,预计会整理成系列文章
这是第一篇,先来测试 hosting 的功能
前置作业:新增 Firebase 专案
这个部份很简单,就简单的截几张图说明
首先要新增专案,点选「新增专案」,然后一直按下一步就可以,没什么要注意的

新增 Firebase 应用程式 & Hosting
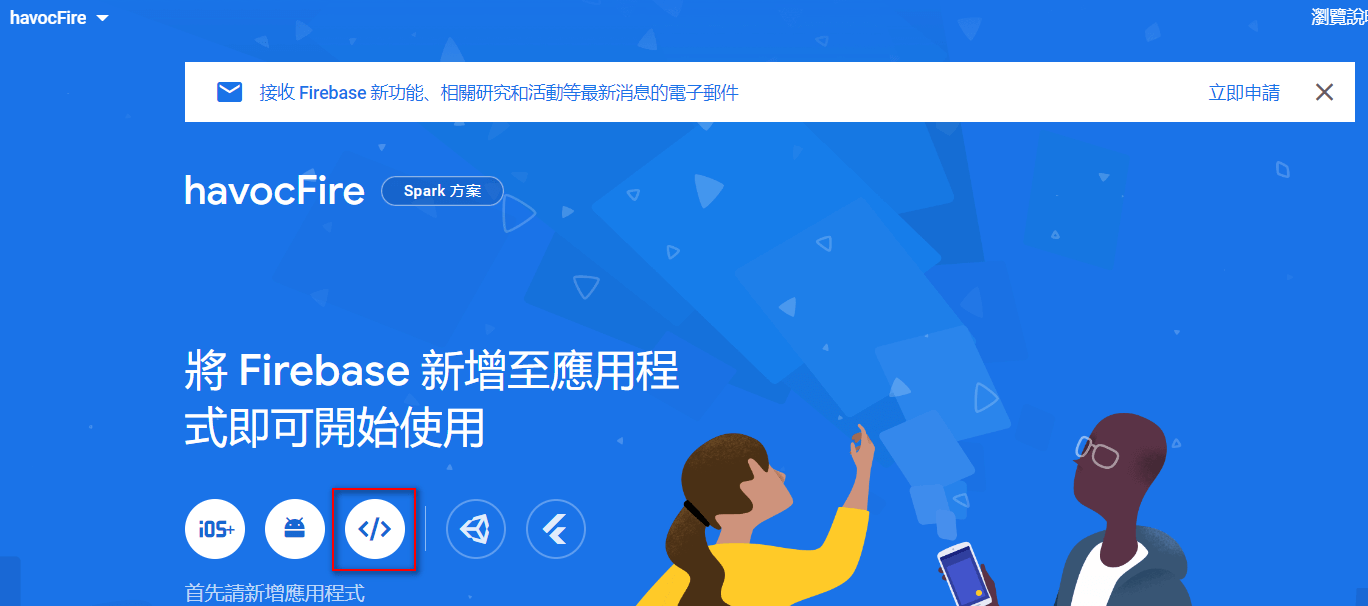
新增完专案后,要新增应用程式,Firebase 支援 Android, IOS, Web, Unity, Flutter,这个系列文章使用的是 React,所以选择 Web,如下图红框

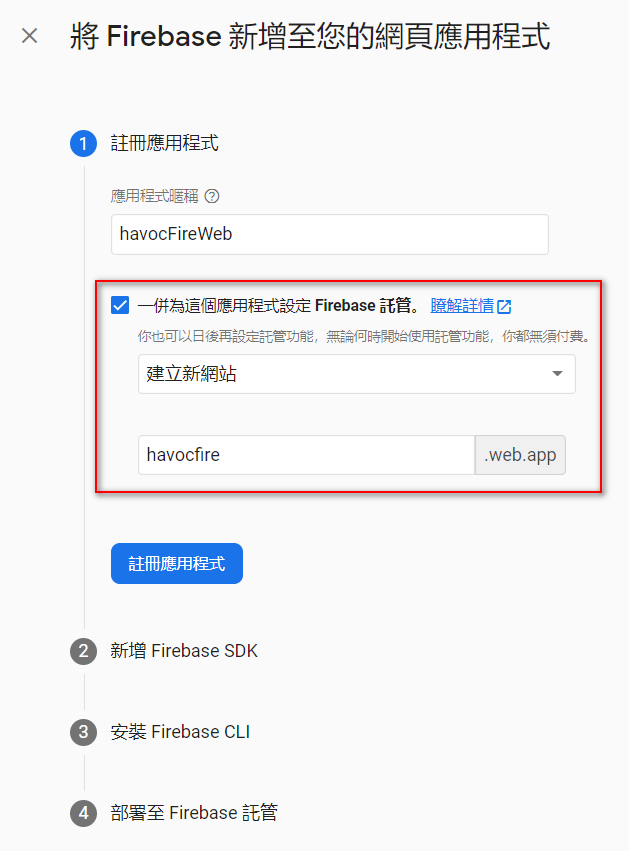
新增时会问你需不需要设定 Firebase 托管,这里选择「建立新网站」,然后写你想要的 subdomain,下图写了 havocfire

第二步是新增 Firebase SDK,可以先看看,不用担心,这些资料还查的到,这篇文章先还用不到
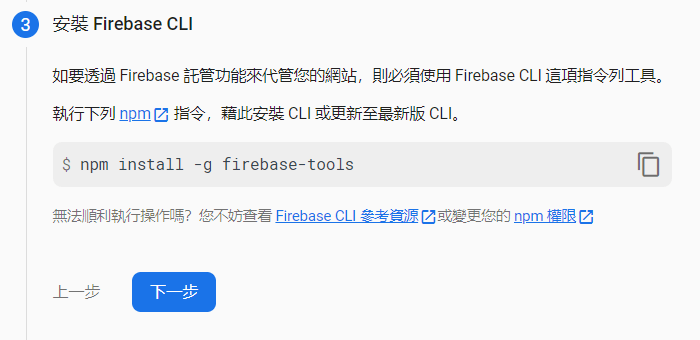
第三步为 安装 Firebase CLI

就是把 firebase-tools 安装到 global 环境
npm install -g firebase-tools
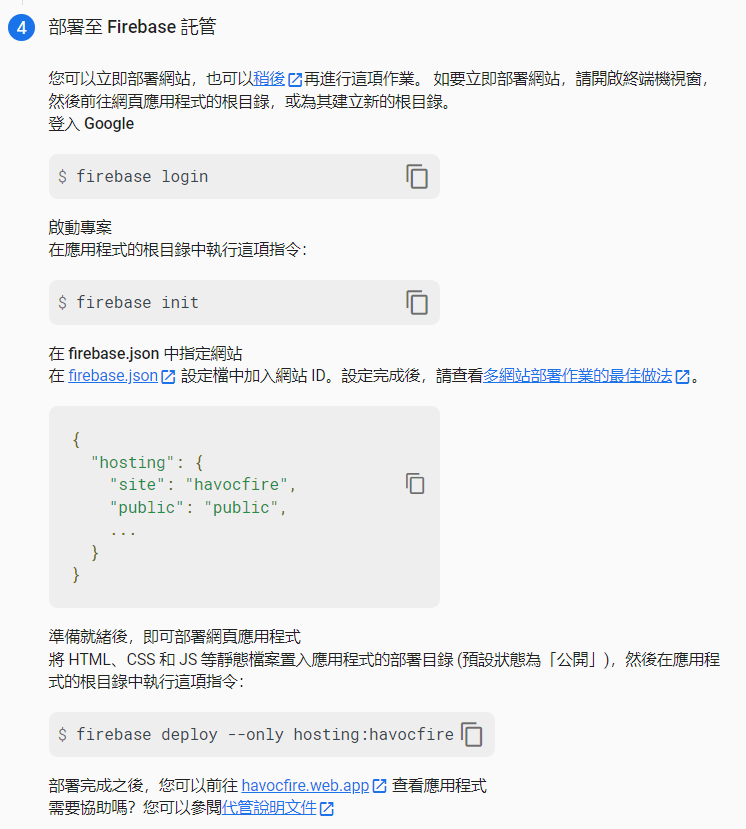
第四步就是部署到 Firebase 了

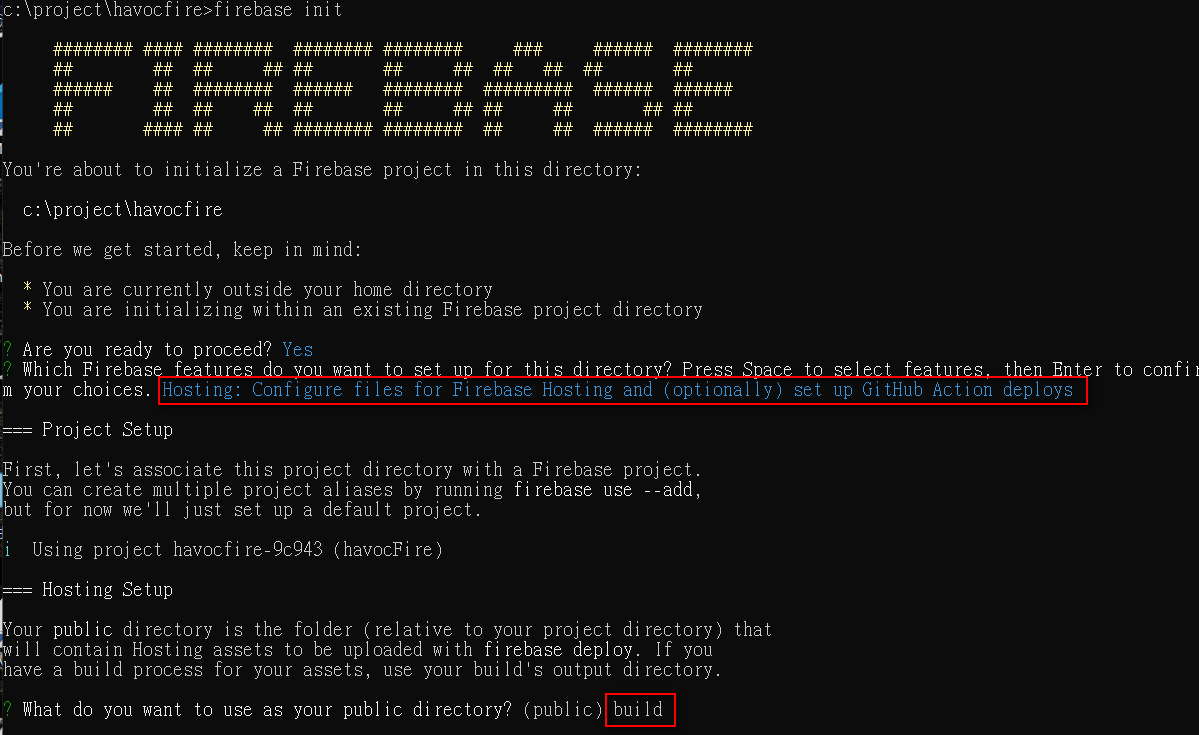
其实说明就很清楚了,稍微要注意的是执行 firebase init 时,有些选项要选
- Which Firebase features do you want to set up for this directory? 请选择
Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys - What do you want to use as your public directory? 因为 React build 完后的目录在 build,所以请将预设的 public 改成
build
然后在执行 firebase init 后,会产生 firebase.json 这支档案,但它不会帮你产生 "site" 这个属性要自己写,我的测试网址叫 havocfire,所以要自行去修改这个档案
{
"hosting" : {
"site" : "havocfire",
...
}
}
最后执行
firebase deploy --only hosting:havocfire
就可以看到我们空的 React 专案成功的 deploy 到 https://havocfire.web.app/ 上了
安装 Firebase SDK
前面我们跳过了安装 Firebase SDK,因为 hosting 不需要这个步骤,但因为其实后面每篇文章都会需要先执行这个步骤,所以还是补充说明在这里
查询 SDK 设定和配置
先到「专案设定」=>「一般设定」
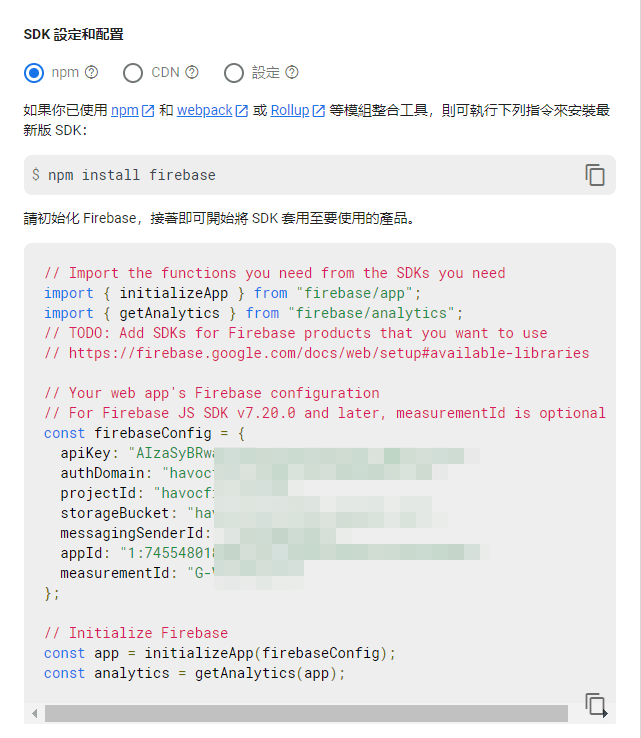
找到「SDK 设定和配置」

说明其实很清楚了,需先在专案安装 firebase
npm install firebase
然后我们将整段 code 贴到 App.js 这支程式中
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
const firebaseConfig = {
....
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
完成安装 Firebase SDK
