Line Bot Messaging API 测试笔记
因为Line Notify 即将停止服务,原本是在写【如何快速将服务从Line Notify 转换至Line 官方帐号及Messaging API】,不过文章太长了,所以把Line Bot Messaging API 的部份独立出来,写成一篇笔记
一开始接触Line Bot 可能会让人有点困惑的是有不同的入口,一般的区分Line 官方帐号��是给一般管理者使用的,Line Developers 则是开发者专用,但是有部份功能会同时重覆出现在这两个网站,这篇文章简单的做了一下使用Line Bot Messagin API 会用到的功能
Line 官方帐号
这个介面是给一般使用者管理官方帐号,但是要使用 Line Bot Messaging API 要有官方帐号,所以需要先建立一个官方帐号
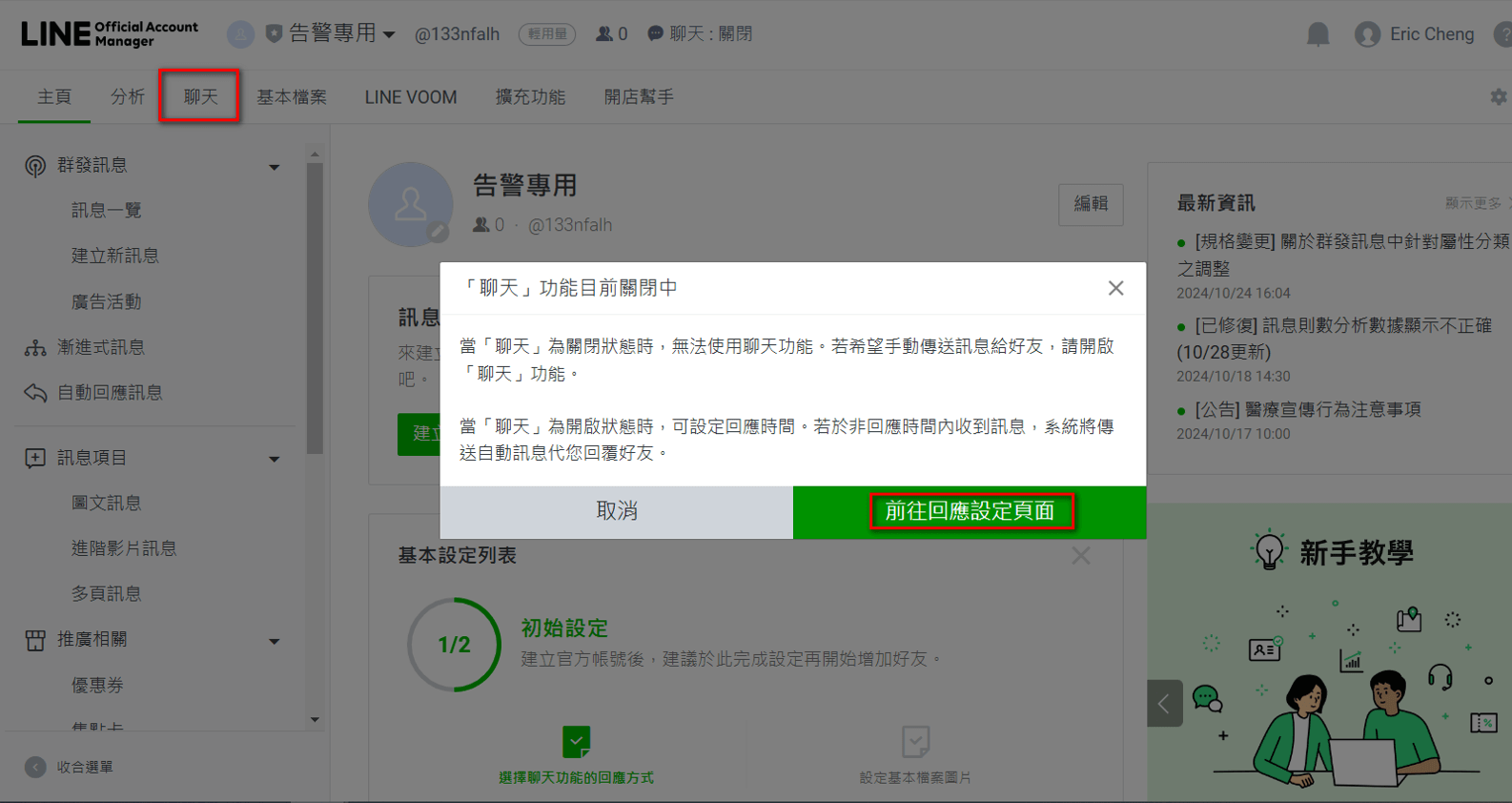
在建立好官方帐号后,点「聊天」的 Tab,点选后选取「前往回应设定页面」

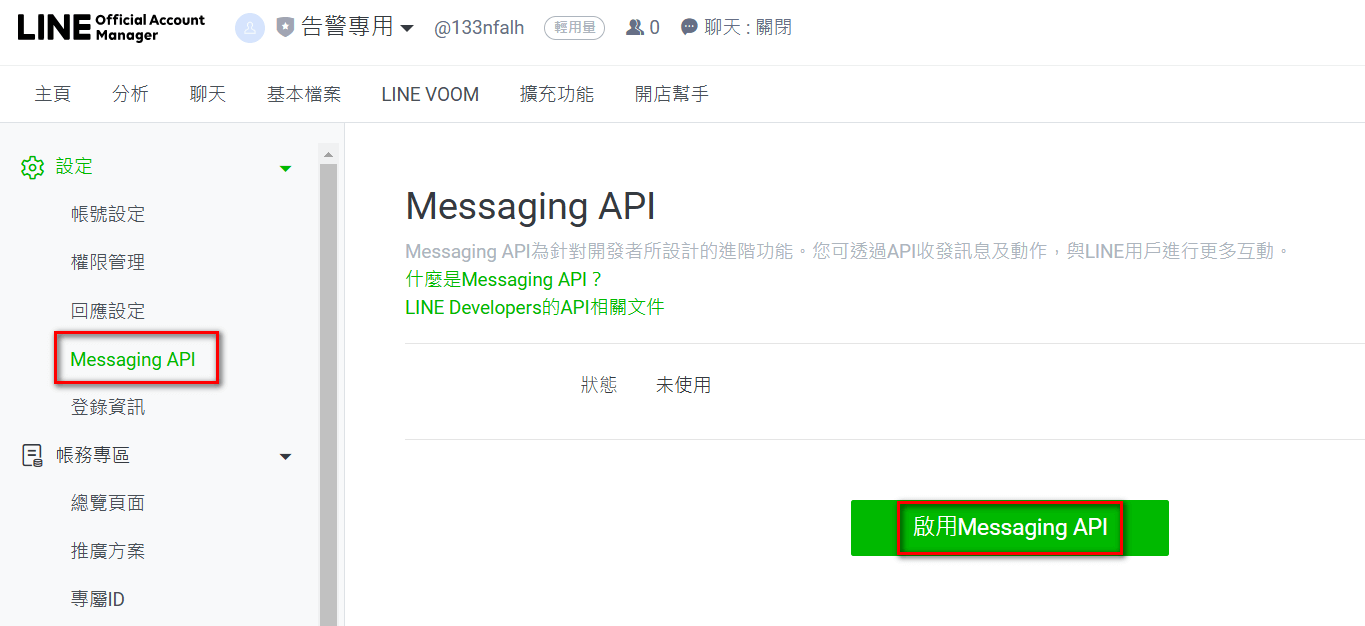
选单选取「Messaging API」,然后点选「启用 Messaging API」

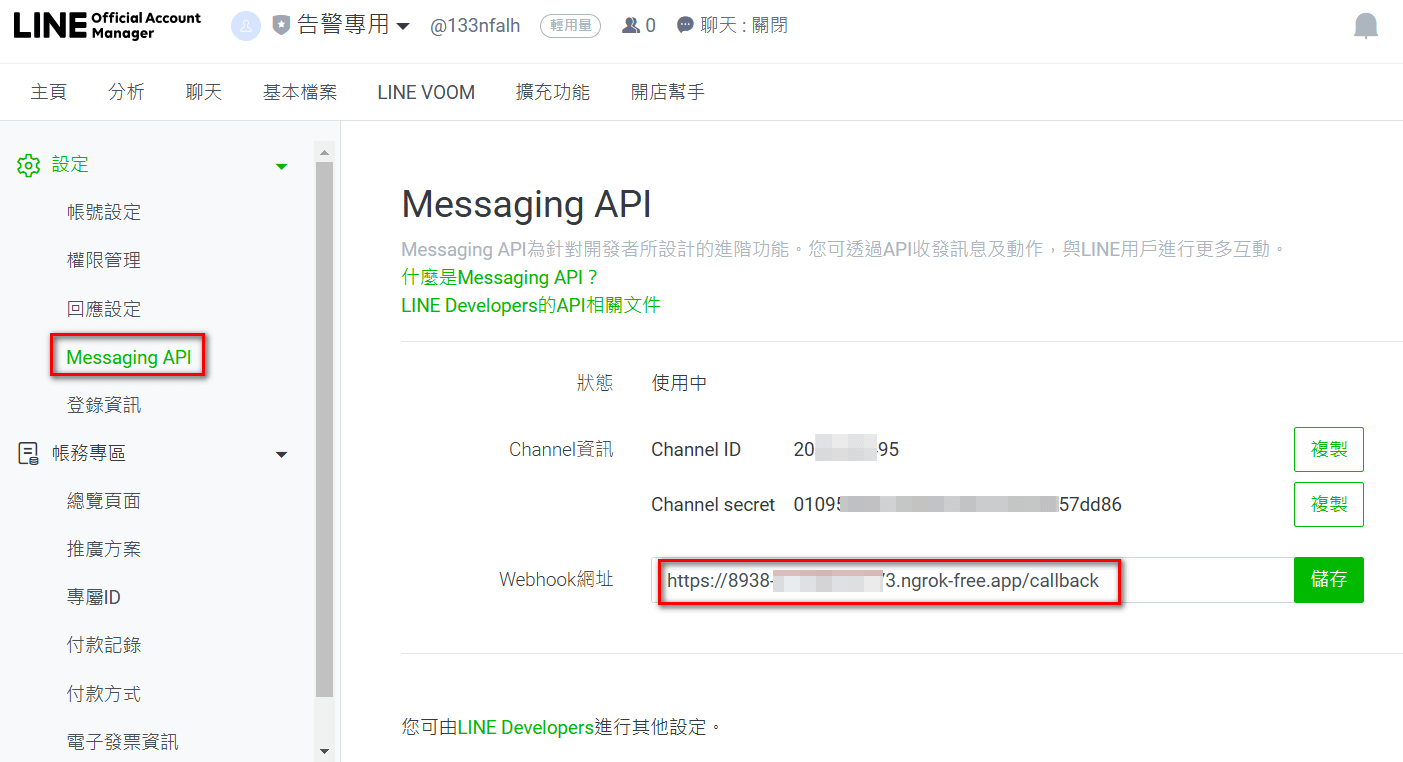
就会看到以下的画面,这里的重点是「Channel secret」,后面会用到,然后是「Webhook 网址」,我们会需要写支程式,后面再说
先点下面的「Line Developers」进行其他设定,这时就会跳到 Line Developers 这个网站

Line Developers
第一个印象就是没有中文版本,语言只有英文和日文可以选
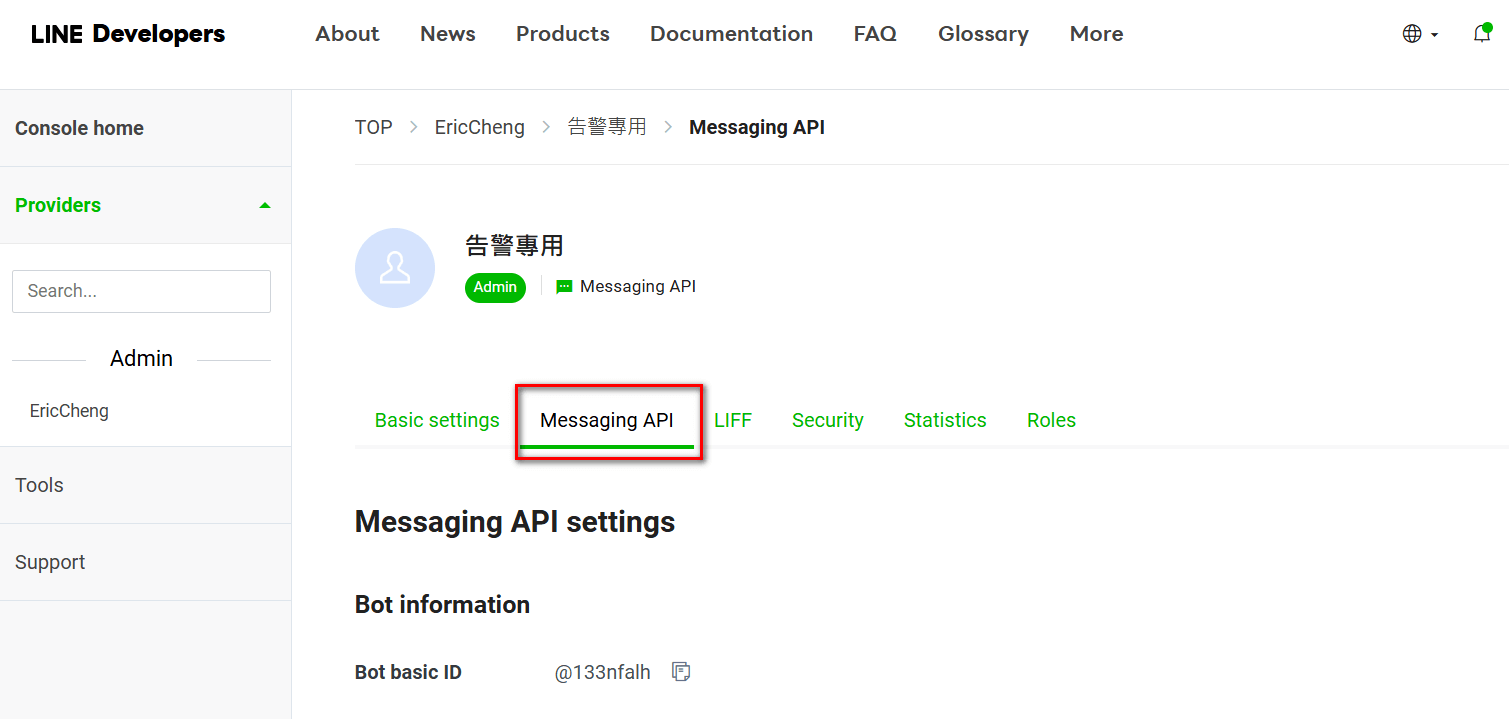
一样选到「Messaging API」的 tab

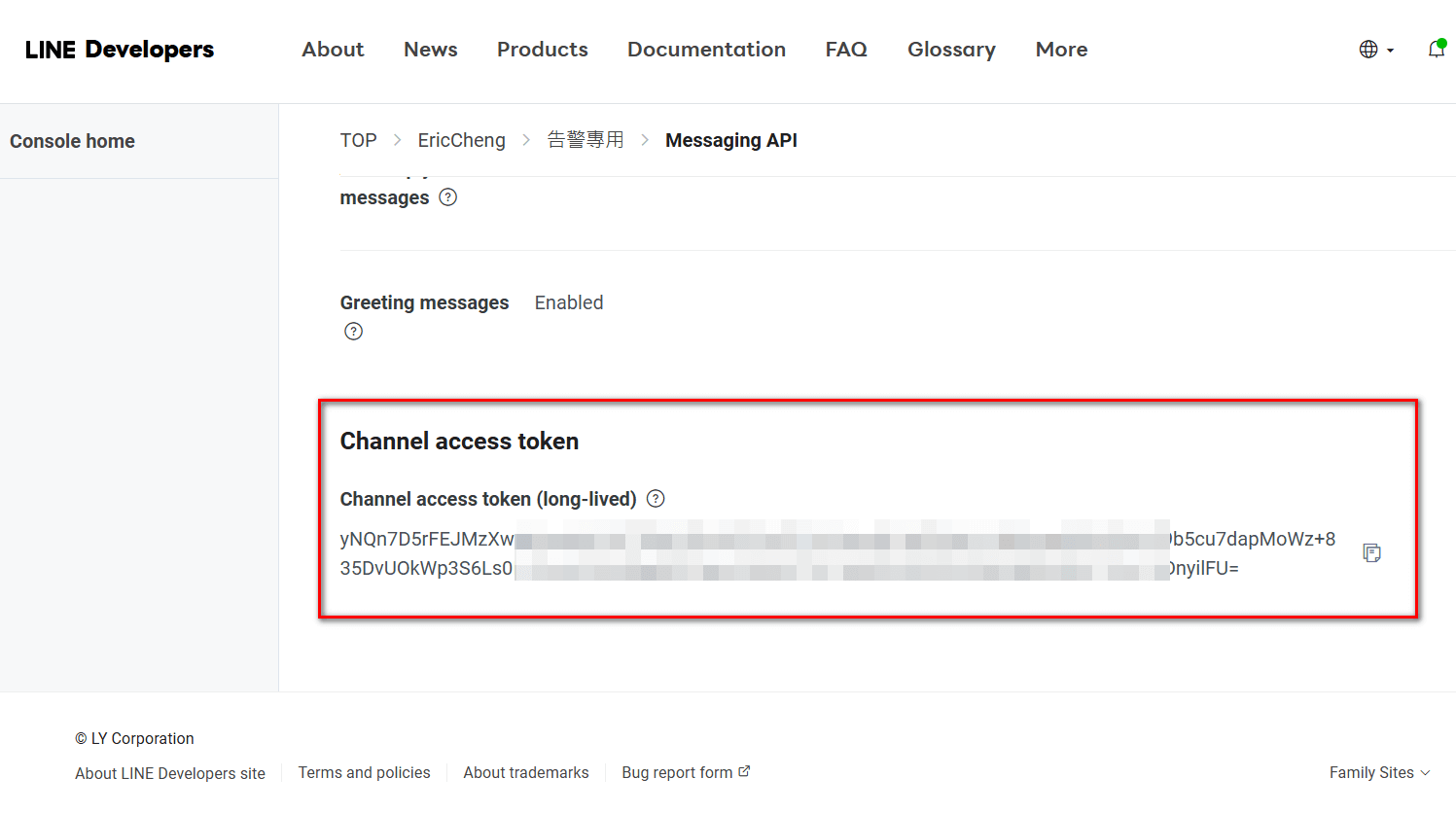
拉到最下方,找到最重要的 「Channel access token」,有了这个 token 才能发送讯息

Line Webhook 做什么用的?怎么写?
Webhook 是一种通知机制,当用户在 LINE 上与 bot 进行互动时,LINE 平台会将这些事件(如讯息、加入、离开等)以 HTTP POST 请求的形式推送至设定的 Webhook URL。透过 Webhook,后端应用可以接收到事件并作出对应的回应或动作,例如自动回覆讯息。
这里用 NodeJS 加上 Express 写一个简单的范例
请先安装 @line/bot-sdk
npm install express body-parser @line/bot-sdk
范例档如下,这里会需要「Channel access token」和「Channel secret」,分别在前面的说明可以取得
import * as line from '@line/bot-sdk'
import express from 'express'
const CHANNEL_ACCESS_TOKEN = 'YOUR_CHANNEL_ACCESS_TOKEN';
const CHANNEL_SECRET = 'YOUR_CHANNEL_SECRET';
// create LINE SDK config from env variables
const config = {
channelSecret: CHANNEL_SECRET,
};
// create LINE SDK client
const client = new line.messagingApi.MessagingApiClient({
channelAccessToken: CHANNEL_ACCESS_TOKEN
});
// create Express app
const app = express();
// register a webhook handler with middleware about the middleware, please refer to doc
app.post('/callback', line.middleware(config), (req, res) => {
Promise
.all(req.body.events.map(handleEvent))
.then((result) => {
// 設置 response header
res.set('ngrok-skip-browser-warning', 'true'); // 忽略 ngrok 警告
res.json(result);
})
.catch((err) => {
console.error(err);
res.status(500).end();
});
});
// event handler
function handleEvent(event) {
console.log(event);
if (event.type !== 'message' || event.message.type !== 'text') {
// ignore non-text-message event
return Promise.resolve(null);
}
// create an echoing text message
let reply = "您說了:" + event.message.text;
const echo = { type: 'text', text: reply };
// use reply API
return client.replyMessage({
replyToken: event.replyToken,
messages: [echo],
});
}
// listen on port
const port = 3000;
app.listen(port, () => {
console.log(`listening on ${port}`);
});
这支 webhook 做的事相当简单,只有在收到文字讯息,ex: 收到「hello」,然后回传「您说了: hello」
要注意的是webhook 必须要有个公开的URL,在开发的时候,建议可以使用ngrok 来测试,正式环境的话,可以参考【如何使用Serverless Framework 将Express 部署到AWS Lambda】使用AWS Lambda 或自行架设express server
有了 webhook 公开的 URL 后,回到刚才 Line 官方帐号,将 URL 填入

然后到「回应设定」,将「Webhook」打开和预设开启的「自动回应讯息」关闭

这时候直接从 Line 传一则讯息,就可以看到回应的结果了
再来就可以做不同的运用,像是比较常见的接 OpenAI 的 API,马上就可以变成 AI 聊天机器人了…
