如何使用 Serverless Framework 将 Express 部署到 AWS Lambda
其实我的需求是使用 AWS Lambda 部署 Line Bot 的 Webhook NodeJS 环境,不过这篇笔记为了简化,把重点放在如何部署到 AWS Lambda,所以先改成最简单的 NodeJS Express
什么是 Serverless Framework
Serverless Framework 是一个 open source 工具,用于简化开发、部署和管理 serverless 应用。
虽然在官网首页上就写着 Zero-Friction Serverless Apps on AWS Lambda,但其实和 AWS 官方并没有关系,就是个第三方的工具。
测试记录
Step 1 申请 AWS 帐号及安装 AWS CLI
这个就不多说了,要测试 AWS Lambda 当然要先有 AWS 帐号,也请先安装 AWS CLI
Step 2 安装 Serverless Framework
使用 npm 安装
npm i serverless -g
如果之前安装过,先请先 update 到最新的版本
serverless update
建议在安装后,直接执行 login
serverless login
选择「Login/Register」
会在浏览器开一个网页导到 https://app.serverless.com/ ,先把帐号注册好
Step 3 建立专案
先建立空目录,以下测试目录名称为 test-express-aws,然后进到新建的目录
mkdir test-express-aws
cd test-express-aws
直接执行 serverless
serveless
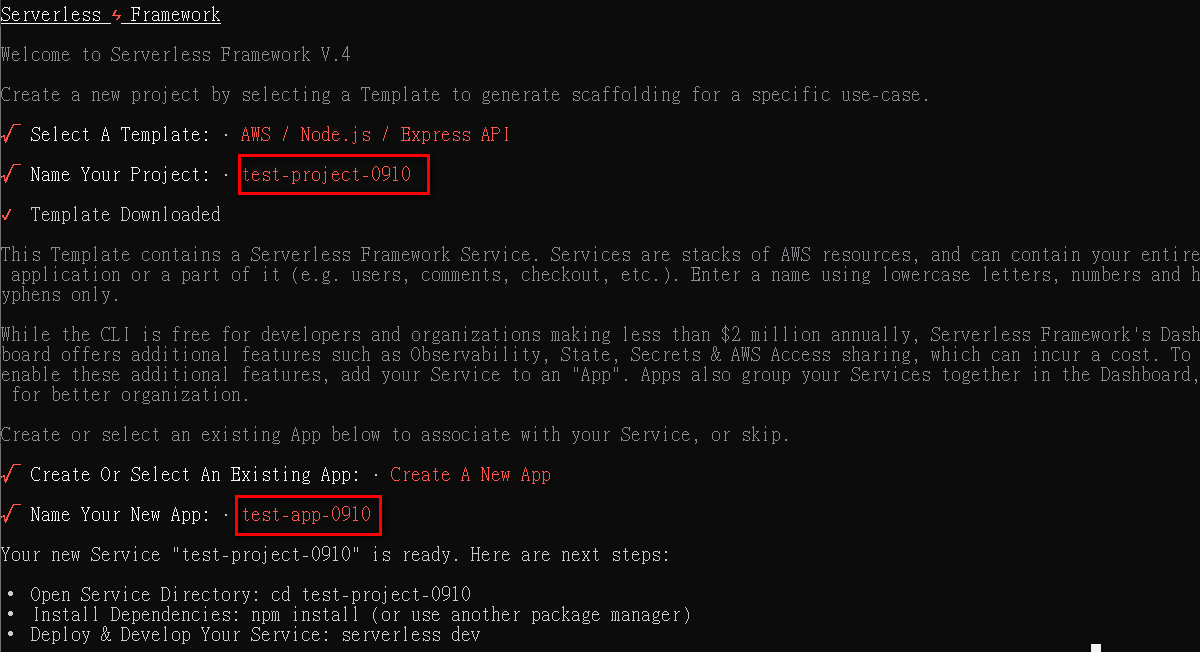
有很多选项可以选,请依照想要建立的专案种类决定,这个测试范例选择「Node.js / Express API」
输入 project 和 app 名称,如果之前有建过其他 app,可以直接选或者再重新建立一个新的 app

执行完后,会发现执行的目录下多了一个刚才建的 project 名称的目录,底下有几支由程式新增的档案
学过 node js 应该就不陌生了,看一下 package.json 已经帮我们写好 dependencies,有 express 和 serverless-http
{
"name": "test-project-0910",
"version": "1.0.0",
"description": "",
"dependencies": {
"express": "^4.19.2",
"serverless-http": "^3.2.0"
}
}
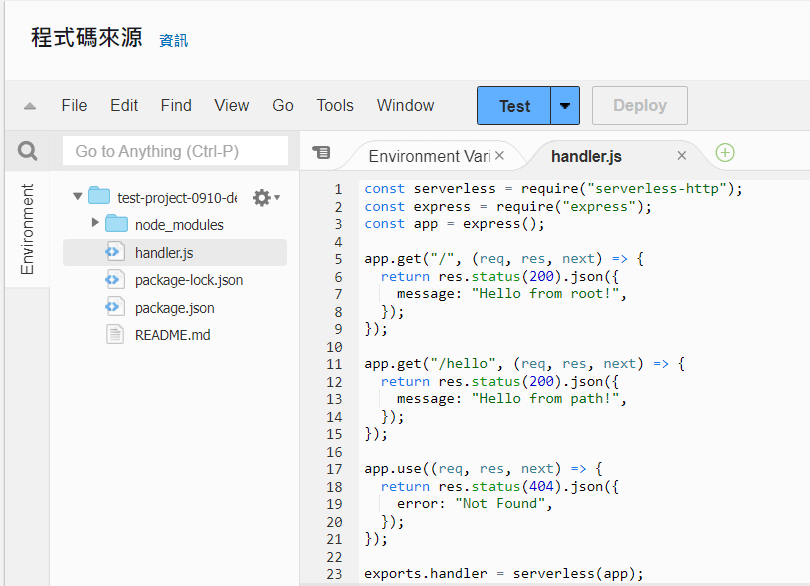
也自动生成了一支简单的 express 程式 handler.js
const serverless = require("serverless-http");
const express = require("express");
const app = express();
app.get("/", (req, res, next) => {
return res.status(200).json({
message: "Hello from root!",
});
});
app.get("/hello", (req, res, next) => {
return res.status(200).json({
message: "Hello from path!",
});
});
app.use((req, res, next) => {
return res.status(404).json({
error: "Not Found",
});
});
exports.handler = serverless(app);
直接在专案下执行 npm install 安装 dependencies library,大致上就可以用了
npm install
Step 4 部署到 AWS Lambda
执行
serverless deploy
成功后会显示 endpoint 网址
直接用浏览器点选网址,可以看到 handler.js 写的内容就在这边,之后要修改内容,就直接改 handler.js 这支程式就可以
登入到 AWS Lambda,也可以看到原来在 local 的档案,已经被上传上来了

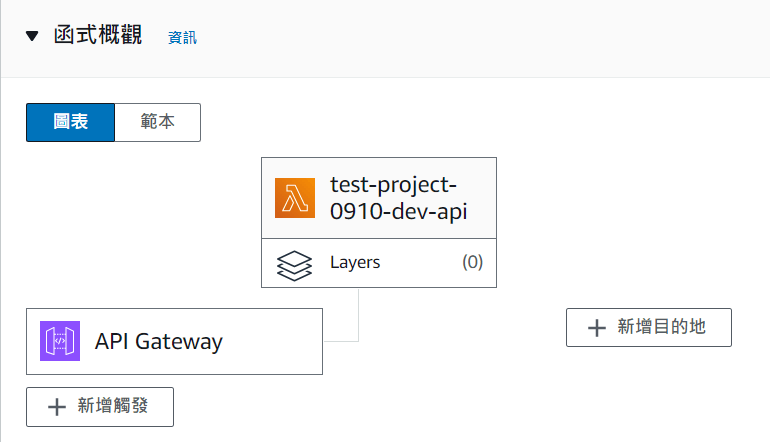
可以看到自动连结到 API Gateway,不需要自己设定

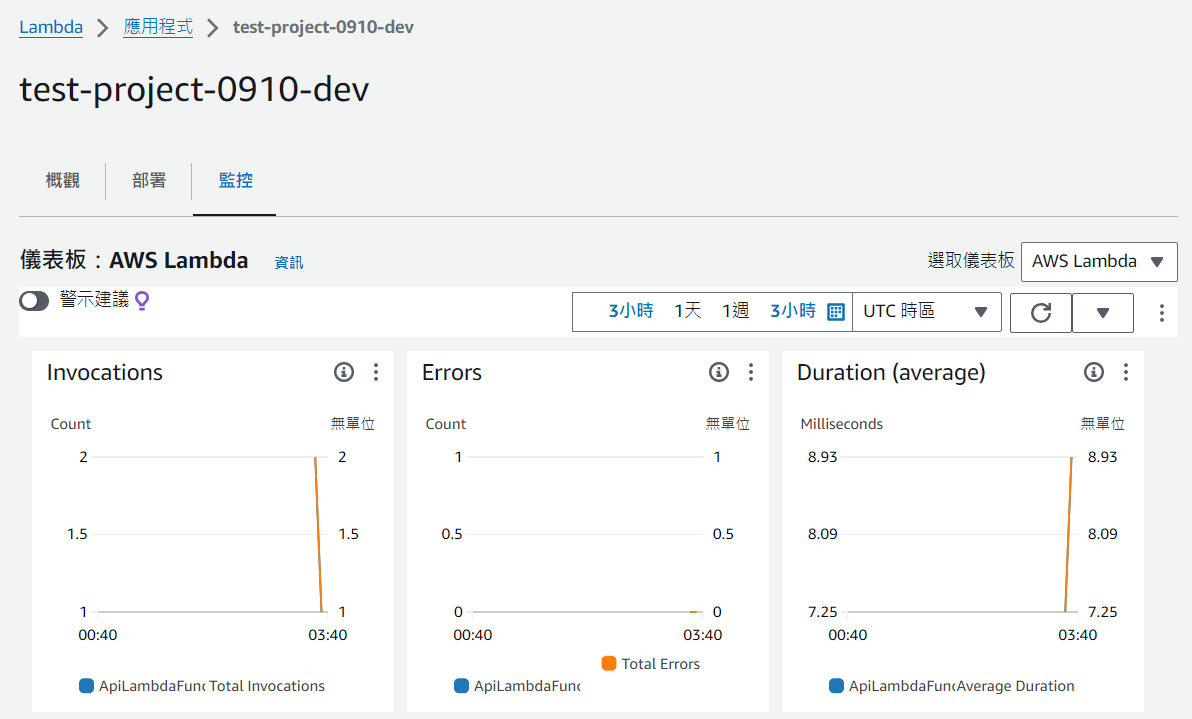
到 应用程式->监控 就可以看到这支 API 的使用状况了