Firebase feat React 簡易教學 (一):簡介&快速 hosting 新網站
簡介 Firebase
Firebase 是 Firebase, Inc. 在2011年發布的行動和網路應用程式開發者平台,在 2014 年被 Google 收購,現在屬於 google 的產品, 提供很多很有用的服務,像是
- Authentication (不需要伺服器端程式碼,也能輕鬆驗證及管理不同提供者的使用者)
- Cloud Firestore (可即時推送更新、建立功能強大的查詢,並具備自動調整資源配置功能)
- Storage (不需要伺服器端程式碼,也能儲存及擷取使用者產生的圖片、音訊與影片等檔案)
- Functions (不必管理伺服器也能執行行動後端程式碼)
- Cloud Messaging (透過經過整合的新版活動介面向指定目標傳送通知,藉此提高使用者參與度)
... etc
一開始很多人搞不懂 Firebase 和 GCP 的差別,以我的理解是 google 將一些初階的功能下放到 Firebase,所以註冊 Firebase 很簡單,只需要有 google 帳號就可以,不需要綁定信用卡, Firebase 提供一個叫 Spark 的專案,屬於免費的性質,如果你的用量超過,或者需要一些更進階的功能,就會把你導向 GCP 的付費專案
雖然公司主要用的是 AWS,但還是有用到一些像 FCM 的功能,一直沒好好的測試一下 Firebase 的功能,決定要找時間來完整測試 Firebase 的一些常用功能,預計會整理成系列文章
這是第一篇,先來測試 hosting 的功能
前置作業:新增 Firebase 專案
這個部份很簡單,就簡單的截幾張圖說明
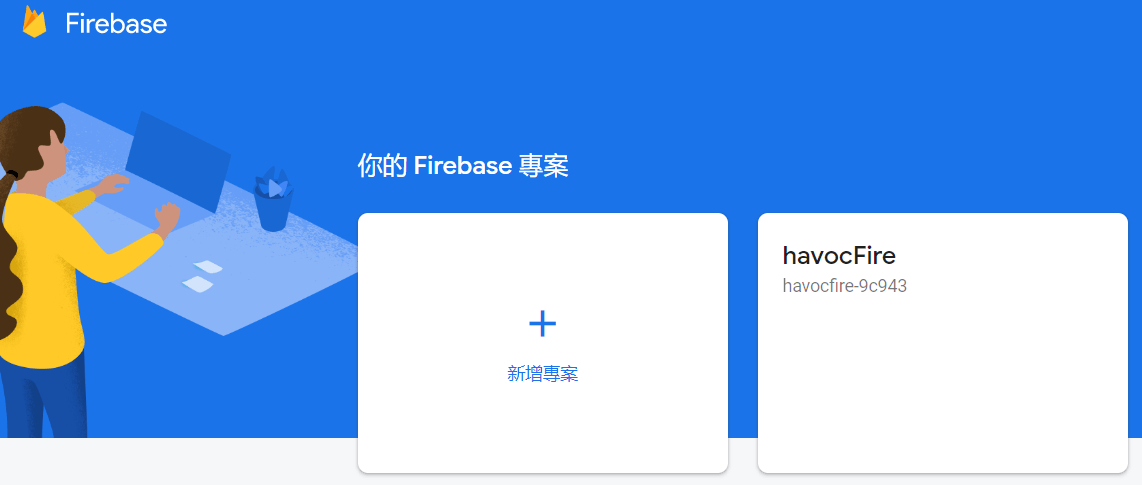
首先要新增專案,點選「新增專案」,然後一直按下一步就可以,沒什麼要注意的

新增 Firebase 應用�程式 & Hosting
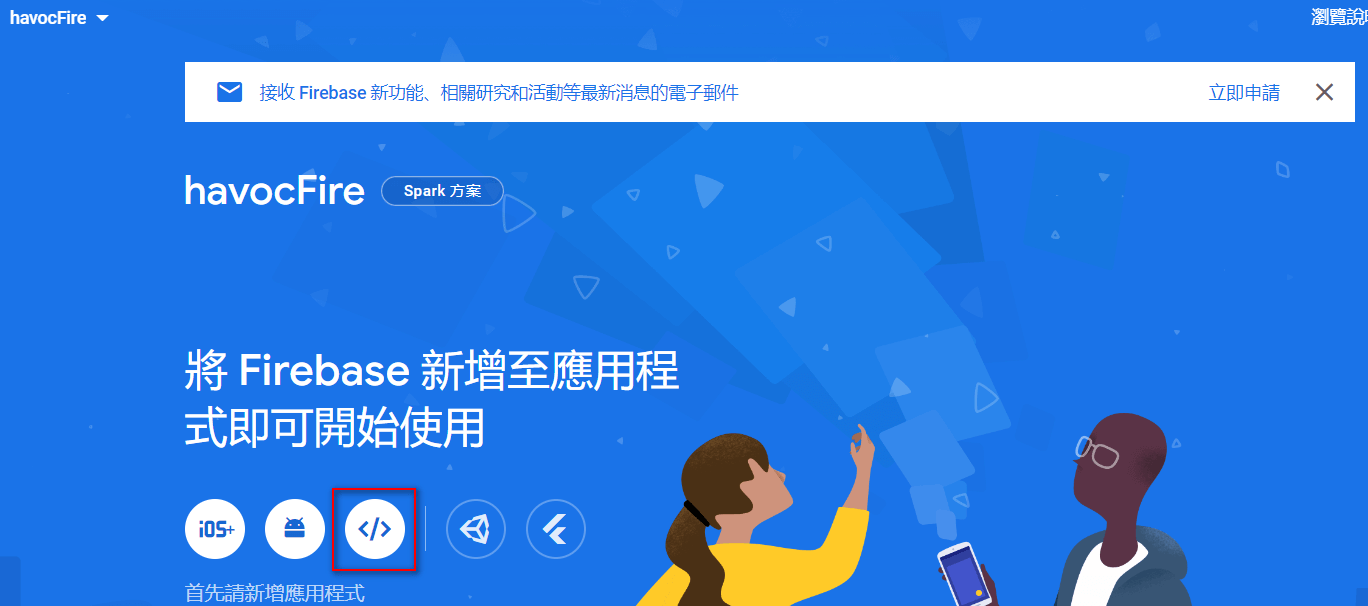
新增完專案後,要新增應用程式,Firebase 支援 Android, IOS, Web, Unity, Flutter,這個系列文章使用的是 React,所以選擇 Web,如下圖紅框

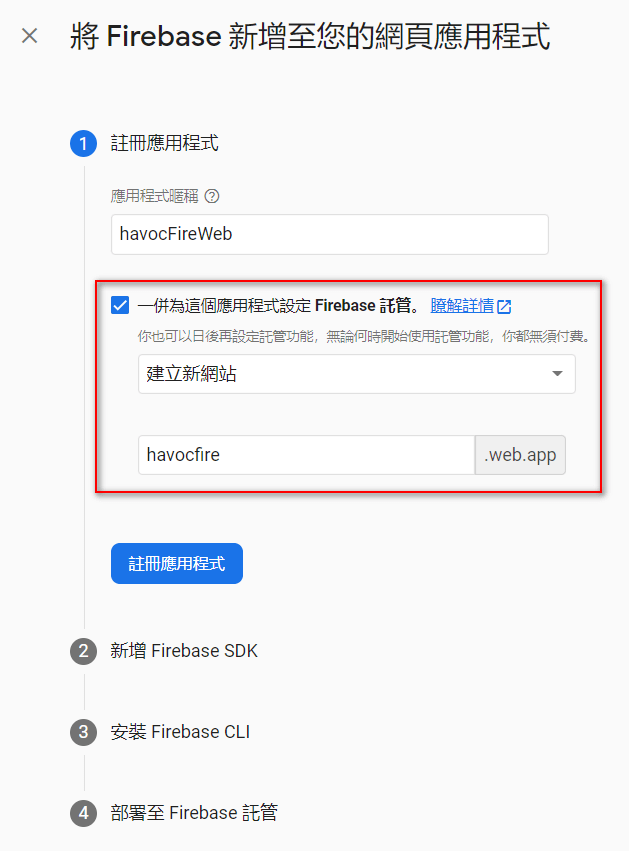
新增時會問你需不需要設定 Firebase 託管,這裏選擇「建立新網站」,然後寫你想要的 subdomain,下圖寫了 havocfire

第二步是新增 Firebase SDK,可以先看看,不用擔心,這些資料還查的到,這篇文章先還用不到
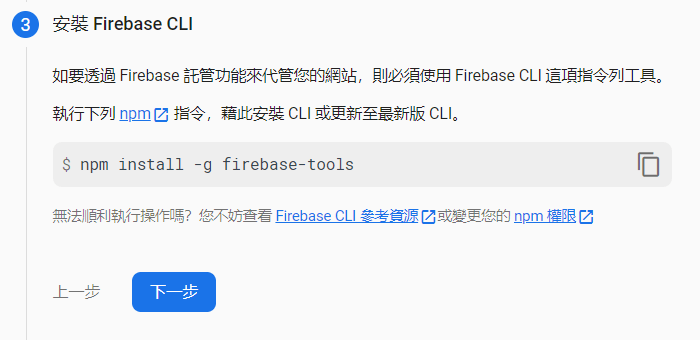
第三步為 安裝 Firebase CLI

就是把 firebase-tools 安裝到 global 環境
npm install -g firebase-tools
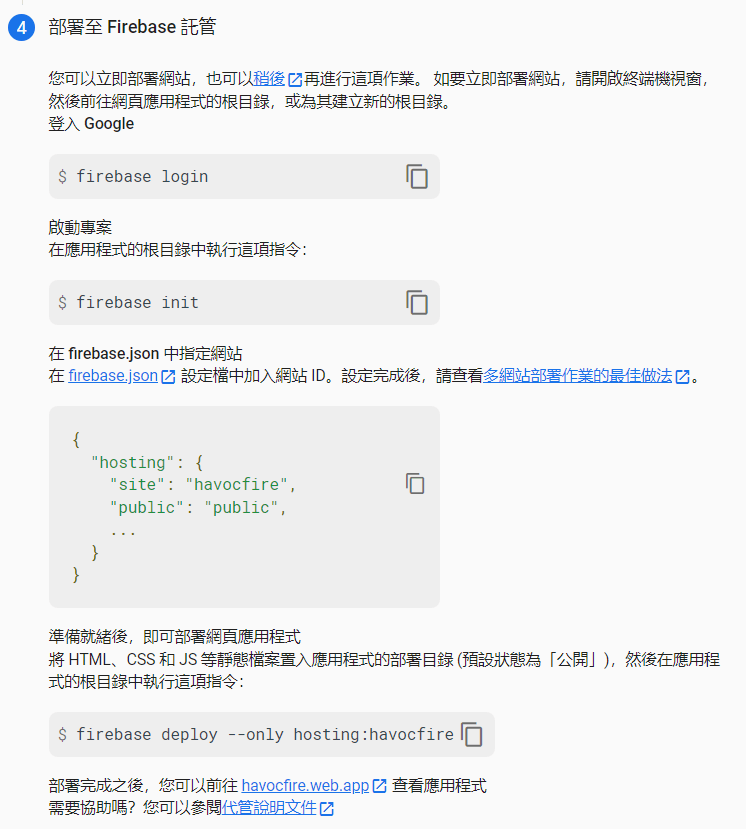
第四步就是部署到 Firebase 了

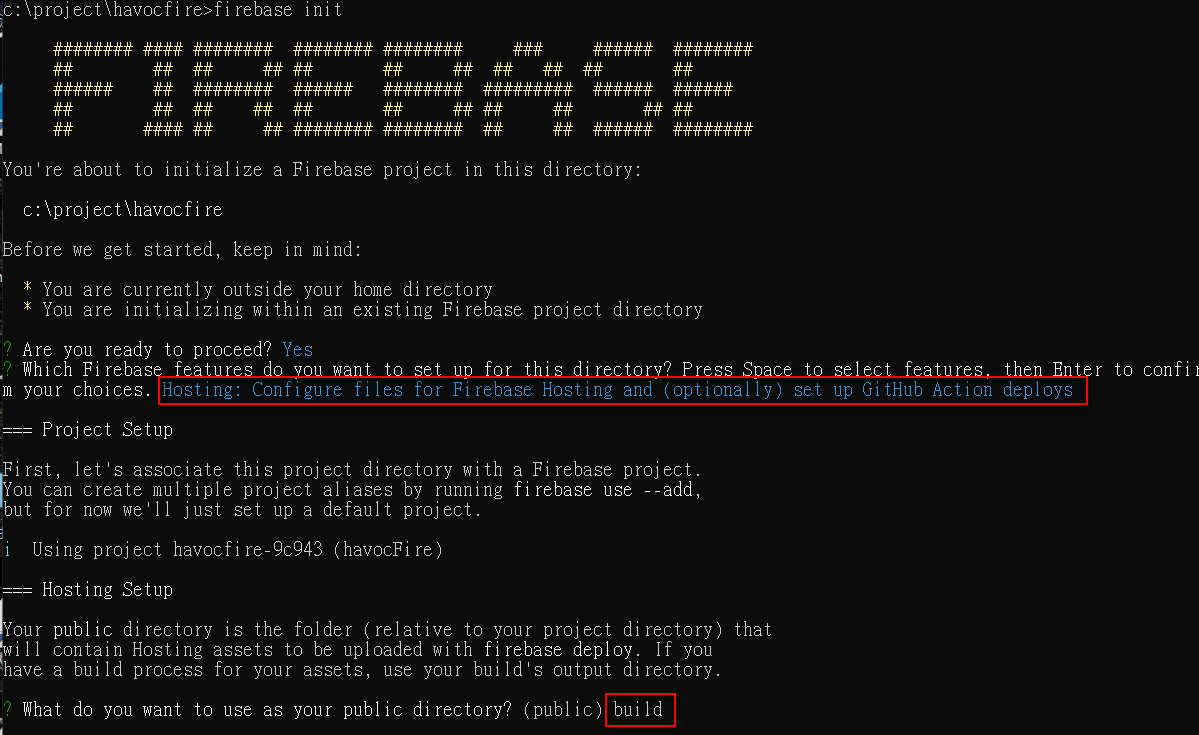
其實說明就很清楚了,稍微要注意的是執行 firebase init 時,有些選項要選
- Which Firebase features do you want to set up for this directory? 請選擇
Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys - What do you want to use as your public directory? 因為 React build 完後的目錄在 build,所以請將預設的 public 改成
build
然後在執行 firebase init 後,會產生 firebase.json 這支檔案,但它不會幫你產生 "site" 這個屬性要自己寫,我的測試網址叫 havocfire,所以要自行去修改這個檔案
{
"hosting" : {
"site" : "havocfire",
...
}
}
最後執行
firebase deploy --only hosting:havocfire
就可以看到我們空的 React 專案成功的 deploy 到 https://havocfire.web.app/ 上了
安裝 Firebase SDK
前面我們跳過了安裝 Firebase SDK,因為 hosting 不需要這個步驟,但因為其實後面每篇文章都會需要先執行這個步驟,所以還是補充說明在這裏
查詢 SDK 設定和配置
先到「專案設定」=>「一般設定」
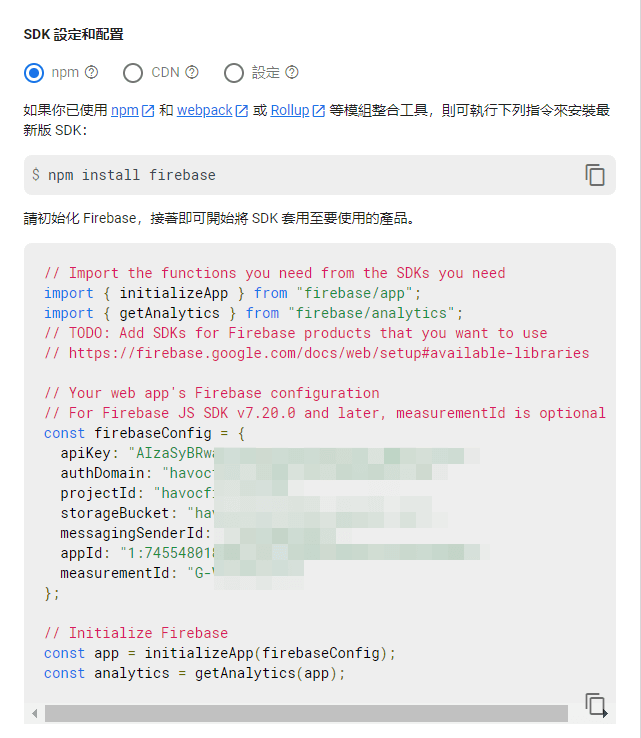
找到「SDK 設定和配置」

說明其實很清楚了,需先在專案安裝 firebase
npm install firebase
然後我們將整段 code 貼到 App.js 這支程式中
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
const firebaseConfig = {
....
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
完成安裝 Firebase SDK
