如何用 Docusaurus 加 Netlify 快速建置网站
网站上线三个月了,但还是有朋友问这个网站怎么建置的,因为懒得再回答,决定写篇文章介绍,然后直接再建置一个预计没有人看的网站,截图写一篇完整的教学文
Docusaurus
什么是 Docusaurus
有点难念的一个字,听说是 Document(文件)+ saurus(恐龙)= Docusaurus 组合而成的,所以它的 logo 是只小恐龙
Docusaurus 是 facebook 官方的 open source 静态网站产生工具,有关 facebook 的网站,像是 React Native、Create React App 都是用 Docusaurus 建置出来的,在台湾有点冷门,除了我之外,我好像还没看过有其他用 Docusaurus 建置的 blog,但在国外不冷门,光是看它 github 的 star 和 fork 数,都可以感觉的出是一个热门的专案
为什么不用 Wordpress
说到架站,网站上10篇文章大概有9.5篇用的 Wordpress,不过评估后我放弃了 Wordpress,原因如下:
- Wordpress 使用的是 PHP + MySQL,属动态网站。 Docusaurus 使用的是 React,没有资料库,会 build 成纯静态网页,效能较佳
- 我不会 PHP(也不太想学),React 还懂一点,要客制网站的话,Docusaurus 是比较好的选择
为什么不用 Gatsby
说到 React 的静态网页产生器,比较��多人用的是 Gatsby,事实上我有试用过,但最后没有选,两者比较如下:
- Gatsby 发表时间比较早,比较热门也比较多人使用,Github Stars 数大概是 Docusaurus 的两倍,Docusaurus 是 facebook 官方的专案,但相对冷门
- Gatsby 整个生态系比较完整,很多 plugin 可以使用,Docusaurus 由 facebook 官方维护
- 上手难易度 Docusaurus 完胜,Gatsby 要先安装 cli,先去选 starter (像我这种有选择障碍的人这里就卡很久),自己选要用的 plugin,很多东西都需要自己摸索踩雷,而 Docusaurus 有完整到不行的官方教学文件,无脑的照做就好了
- 版型 Gatsby 由选的 starter 决定,选择很多,Docusaurus 则是固定官方版型,不过用 Lighthouse 测试这个版型几乎接近满分
- Docusaurus 官方自己说和 Gastby 的 比较
使用 Docusaurus 需要先会什么
- Markdown:建议要会,Markdown 已经算主流的文档格式了,文章存成 Markdown 格式后就算之后要跳平台也比较方便,不会的话有些工具可以转换,像我习惯是在 Notion写完笔记,再直接转成 Markdown 格式
- React:不一定要会,但会比较好。不会的话只能用预设的UI(但其实也还算够用),会 React 的话,网站就可以随你随便改了
- 会用「命令提示字元」下指令 (不要觉得好笑,还真的有人和我说他不会... Orz)
Docusaurus 实作
在写这篇文章的时候,Docusaurus 用的版本是 Version: 2.0.0-beta.15,版本还是 beta 版,不过它的 beta 版很久了,也还算稳定
官网上其实有很完整的教学,还有中文版(只有简中,没有繁中),这篇文章只会教你到把网站建置起来,详细操作还是建议直接看【官网教学文档】
前置作业
- 安装 NodeJS,选 LTS(Long Term Support) 版本就可以
新建专案,以下范例专案名 potato
先到预计专案的目录下,例如专案会在 c:\project\potato 的话,先到目录 c:\project 下,执行
npx create-docusaurus@latest potato classic
这时会看到 potato 目录已经被建立起来了,执行
cd potato
npm run start
这时可以看到在 Docusaurus 自动替你开启了浏览器,在 https://localhost:3000 看到以下画面

Build 专案
执行
npm run build
这时可以看到多一个 build 目录,这就是产生出来的静态页面
详细指南
Docusaurus 可以产生三种类型的页面
- 一般页面,像这个网站的首页
- 文档,像这个网站的「网路资源」,有侧边览,适合整理文件归档
- 部落格,像这个网站的「部落格」,用文章时间排序,有 tag、上下文章的 UI
详细内容见官网:【指南】
Netlify
网站建起来,当然要找地方放,静态网站的好处是还不少网站都提供免费的服务,这次要介绍的 Netlify 就是其中一个
注册帐号
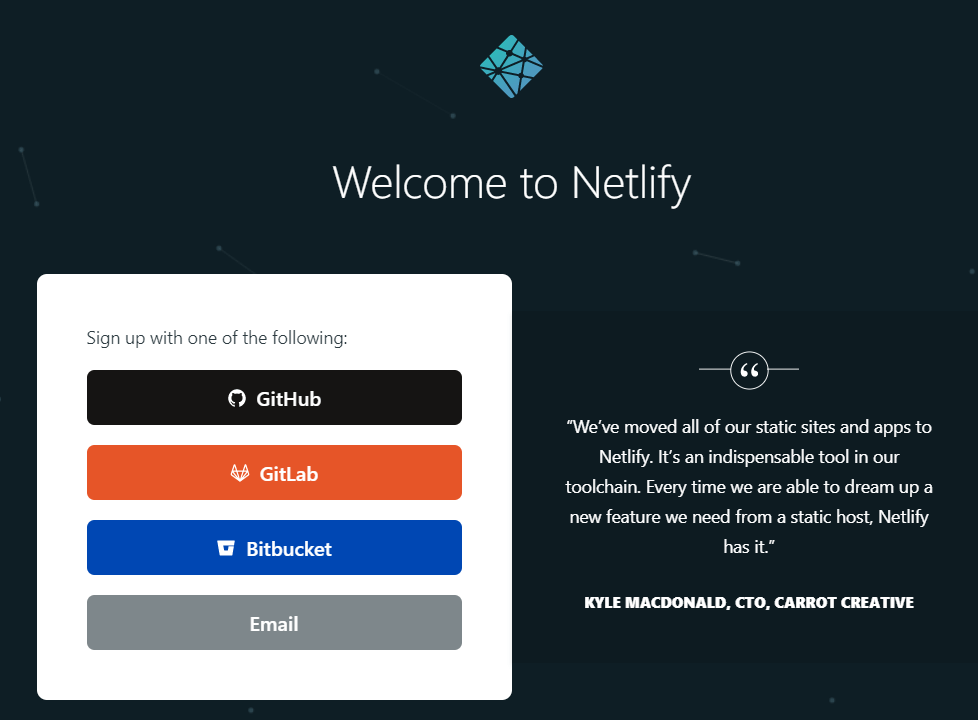
注册帐号时,就会发现好像和其他网站不太一样,没错,它注册的选项是「GitHub」、「GitLab」、「Bitbucket」,当然还是可以直接用 Email 注册,但它的优势就是希望能连动 Git,以下用 Bitbucket 做介绍

设定
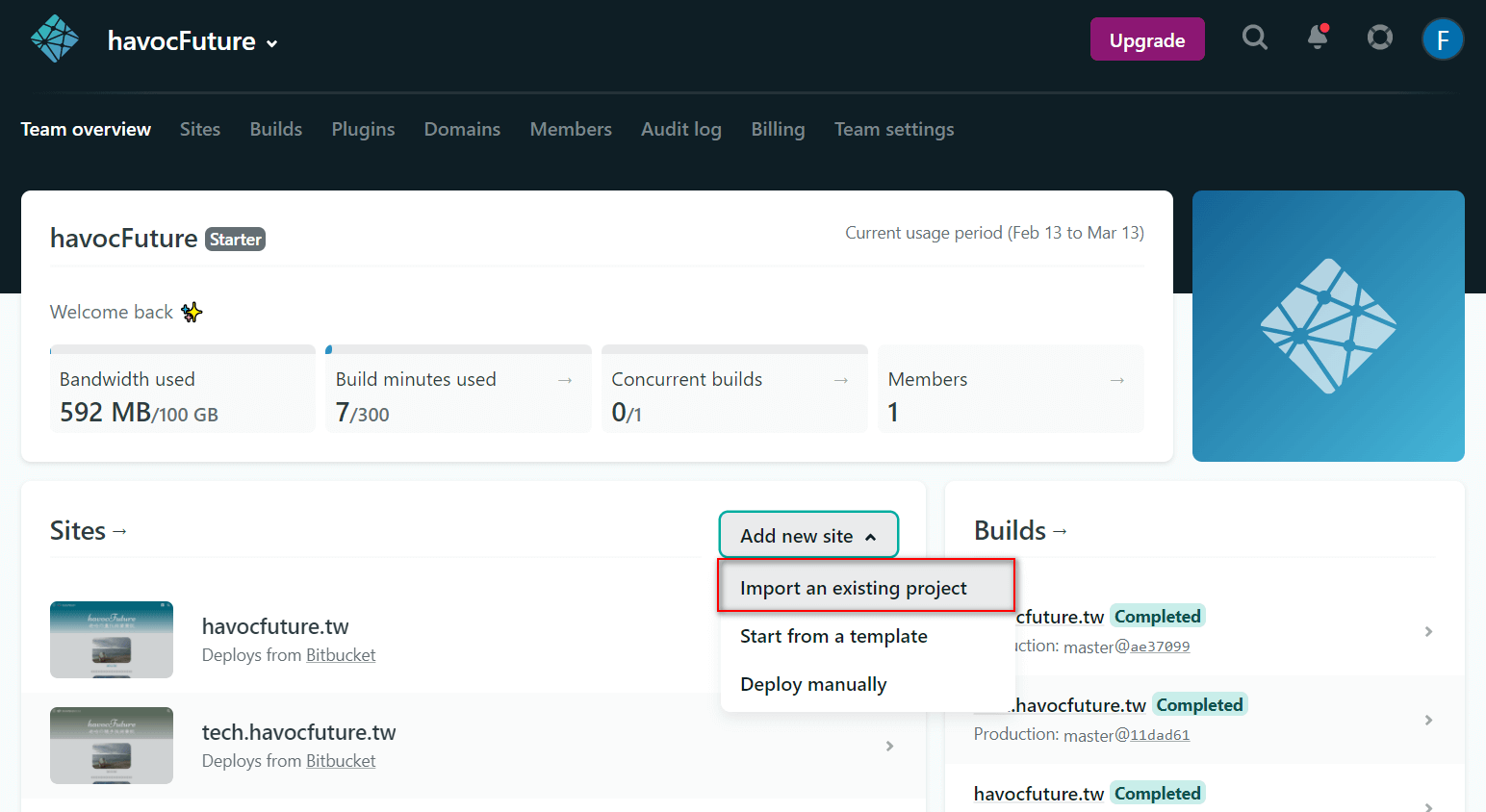
注册完后,登入应该就会看到这个画面,选择「Add new site」,然后选「Import an exiting project」

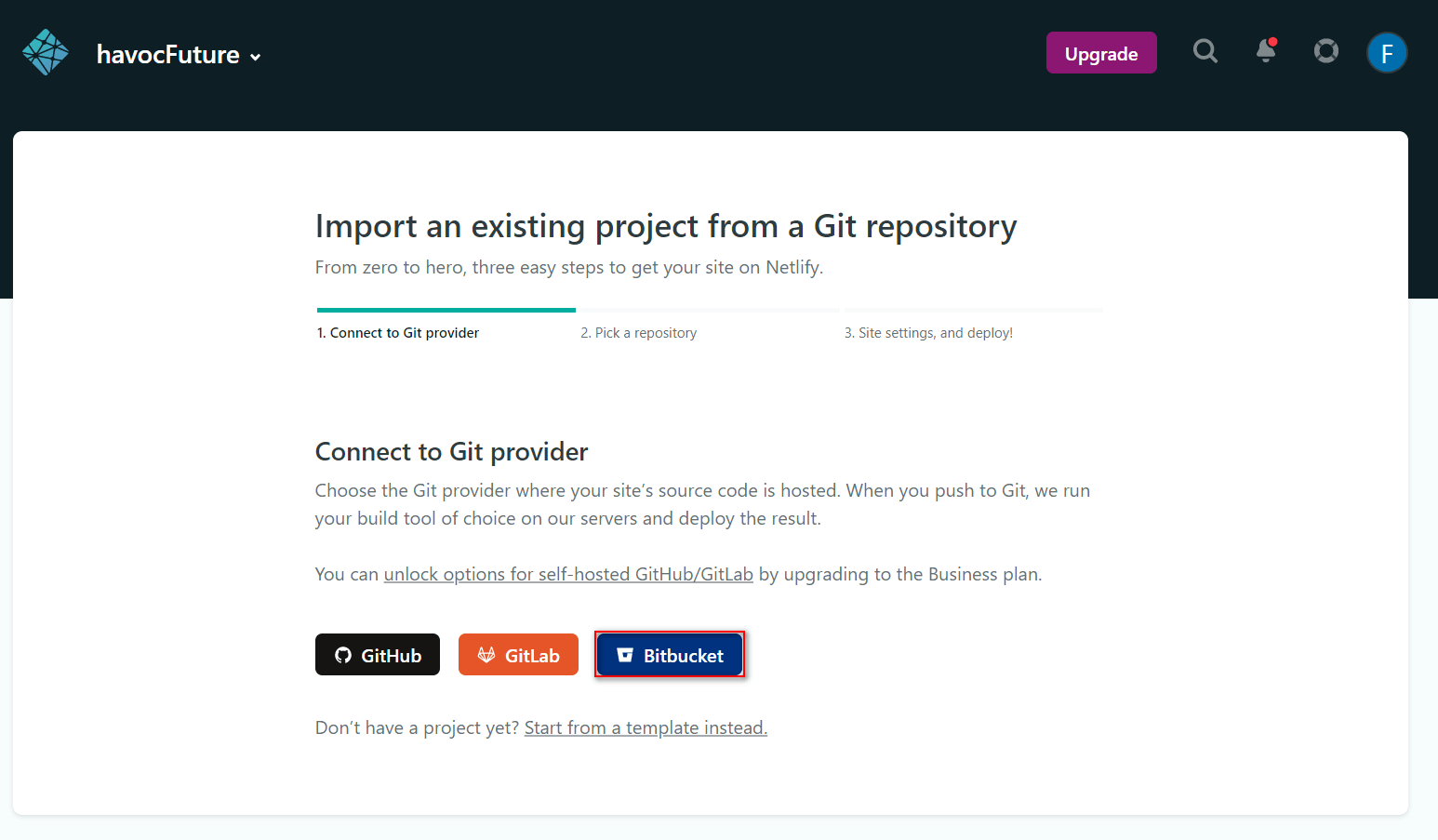
选择刚才注册的选项,我刚才用的是 Bitbucket

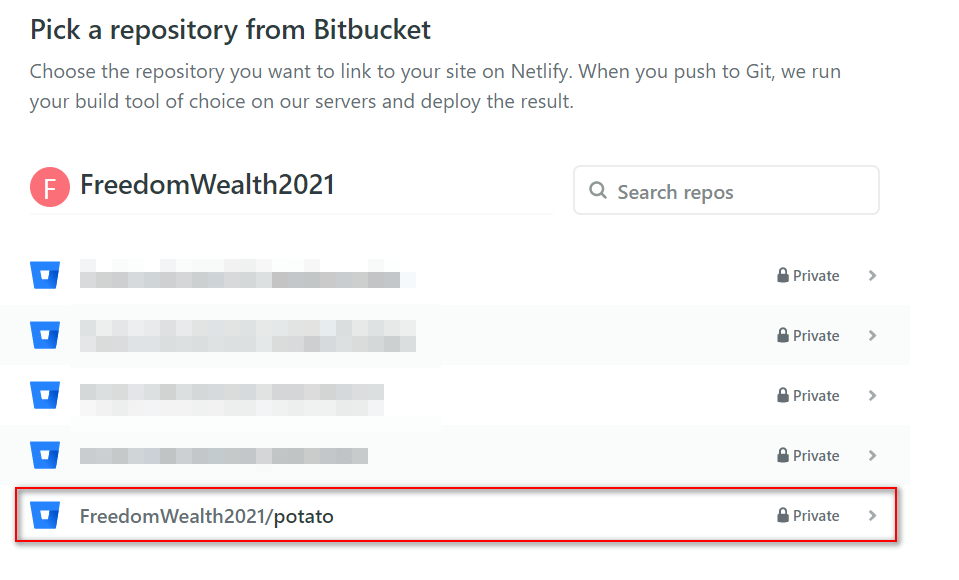
然后会让你选择要 deploy 的专案,选择刚才建的「potato」

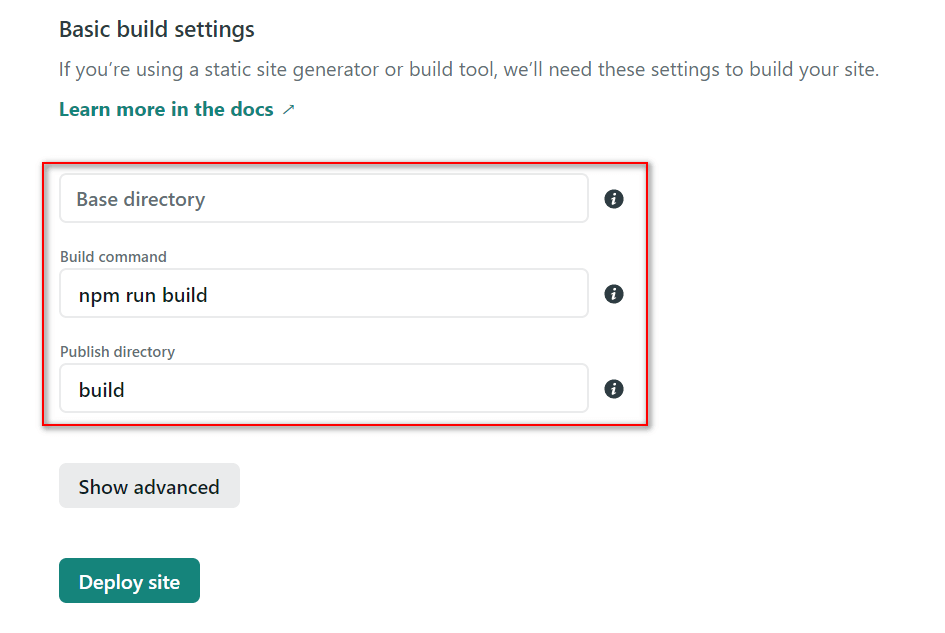
build 设定:build command 填「npm run build」,publish directory 填「build」,然后点「Deploy site」

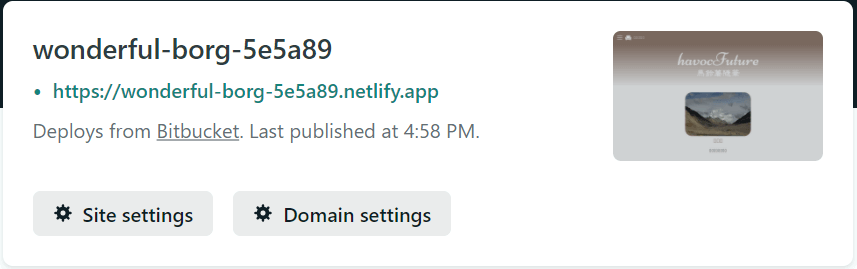
就会开始 build 专案,要等个几分钟,视网站大小而定,成功就会看到新的专案出来

点连结:https://wonderful-borg-5e5a89.netlify.app/,刚才建的新网站就在这里了
