如何用 Docusaurus 加 Netlify 快速建置網站
網站上線三個月了,但還是有朋友問這個網站怎麼建置的,因為懶得再回答,決定寫篇文章介紹,然後直接再建置一個預計沒有人看的網站,截圖寫一篇完整的教學文
Docusaurus
什麼是 Docusaurus
有點難唸的一個字,聽說是 Document(文件)+ saurus(恐龍)= Docusaurus 組合而成的,所以它的 logo 是隻小恐龍
Docusaurus 是 facebook 官方的 open source 靜態網站產生工具,有關 facebook 的網站,像是 React Native、Create React App 都是用 Docusaurus 建置出來的,在台灣有點冷門,除了我之外,我好像還沒看過有其他用 Docusaurus 建置的 blog,但在國外不冷門,光是看它 github 的 star 和 fork 數,都可以感覺的出是一個熱門的專案
為什麼不用 Wordpress
說到架站,網站上10篇文章大概有9.5篇用的 Wordpress,不過評估後我放棄了 Wordpress,原因如下:
- Wordpress 使用的是 PHP + MySQL,屬動態網站。Docusaurus 使用的是 React,沒有資料庫,會 build 成純靜態網頁,效能較佳
- 我不會 PHP(也不太想學),React 還懂一點,要客製網站的話,Docusaurus 是比較好的選擇
為什麼不用 Gatsby
說到 React 的靜態網頁產生器,比較多人用的是 Gatsby,事實上我有試用過,但最後沒有選,�兩者比較如下:
- Gatsby 發表時間比較早,比較熱門也比較多人使用,Github Stars 數大概是 Docusaurus 的兩倍,Docusaurus 是 facebook 官方的專案,但相對冷門
- Gatsby 整個生態系比較完整,很多 plugin 可以使用,Docusaurus 由 facebook 官方維護
- 上手難易度 Docusaurus 完勝,Gatsby 要先安裝 cli,先去選 starter (像我這種有選擇障礙的人這裏就卡很久),自己選要用的 plugin,很多東西都需要自己摸索踩雷,而 Docusaurus 有完整到不行的官方教學文件,無腦的照做就好了
- 版型 Gatsby 由選的 starter 決定,選擇很多,Docusaurus 則是固定官方版型,不過用 Lighthouse 測試這個版型幾乎接近滿分
- Docusaurus 官方自己說和 Gastby 的 比較
使用 Docusaurus 需要先會什麼
- Markdown:建議要會,Markdown 已經算主流的文檔格式了,文章存成 Markdown 格式後就算之後要跳平台也比較方便,不會的話有些工具可以轉換,像我習慣是在 Notion寫完筆記,再直接轉成 Markdown 格式
- React:不一定要會,但會比較好。不會的話只能用預設的UI(但其實也還算夠用),會 React 的話,網站就可以隨你隨便改了
- 會用「命令提示字元」下指令 (不要覺得好笑,還真的有人和我說他不會... Orz)
Docusaurus 實作
在寫這篇文章的時候,Docusaurus 用的版本是 Version: 2.0.0-beta.15,版本還是 beta 版,不過它的 beta 版很久了,也還算穩定
官網上其實有很完整的教學,還有中文版(只有簡中,沒有繁中),這篇文章只會教你到把網站建置起來,詳細操作還是建議直接看【官網教學文檔】
前置作業
- 安裝 NodeJS,選 LTS(Long Term Support) 版本就可以
新建專案,以下範例專案名 potato
先到預計專案的目錄下,例如專案會在 c:\project\potato 的話,先到目錄 c:\project 下,執行
npx create-docusaurus@latest potato classic
這時會看到 potato 目錄已經被建立起來了,執行
cd potato
npm run start
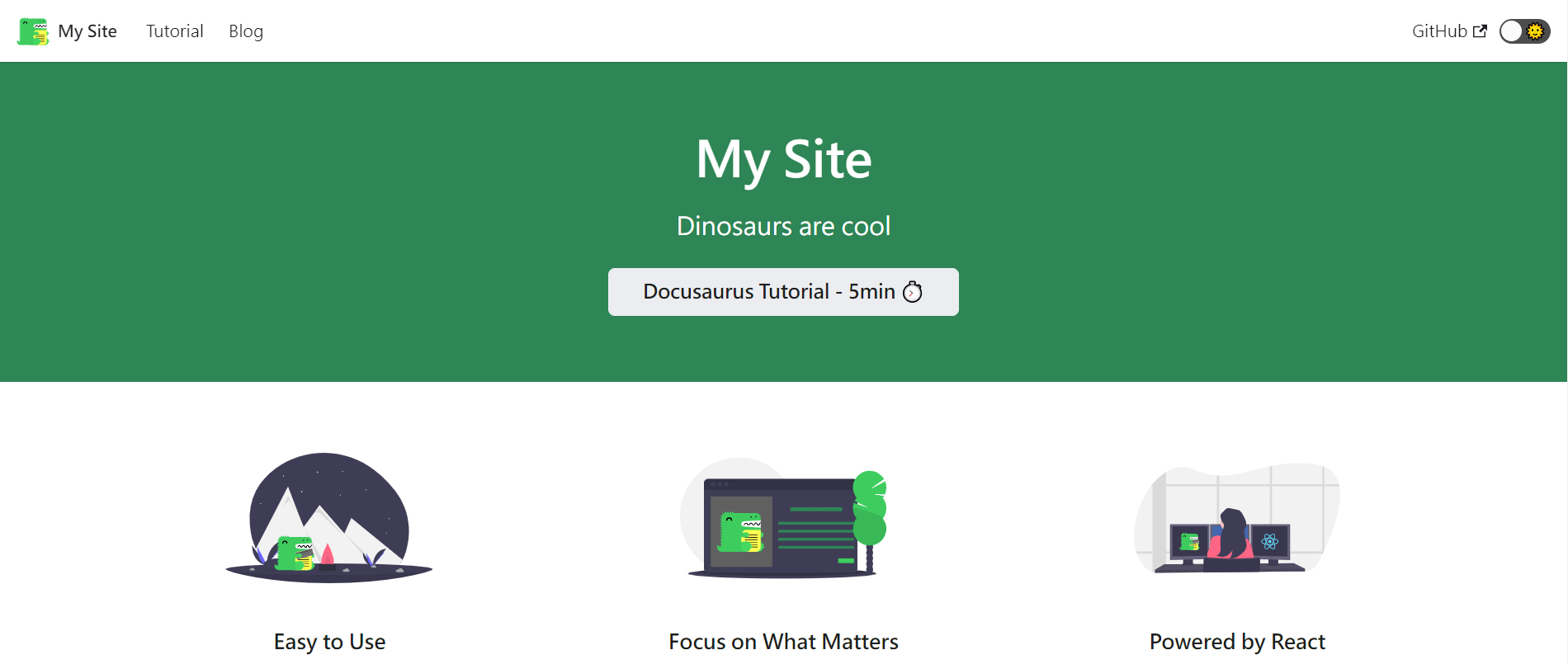
這時可以看到在 Docusaurus 自動替你開啟了瀏覽器,在 https://localhost:3000 看到以下畫面

Build 專案
執行
npm run build
這時可以看到多一個 build 目錄,這就是產生出來的靜態頁面
詳細指南
Docusaurus 可以產生三種類型的頁面
- 一般頁面,像這個網站的首頁
- 文檔,像這個網站的「網路資源」,有側邊覽,適合整理文件歸檔
- 部落格,像這個網站的「部落格」,用文章時間排序,有 tag、上下文章的 UI
詳細內容見官網:【指南】
Netlify
網站建起來,當然要找地方放,靜態網站的好處是還不少網站都提供免費的服務,這次要介紹的 Netlify 就是其中一個
註冊帳號
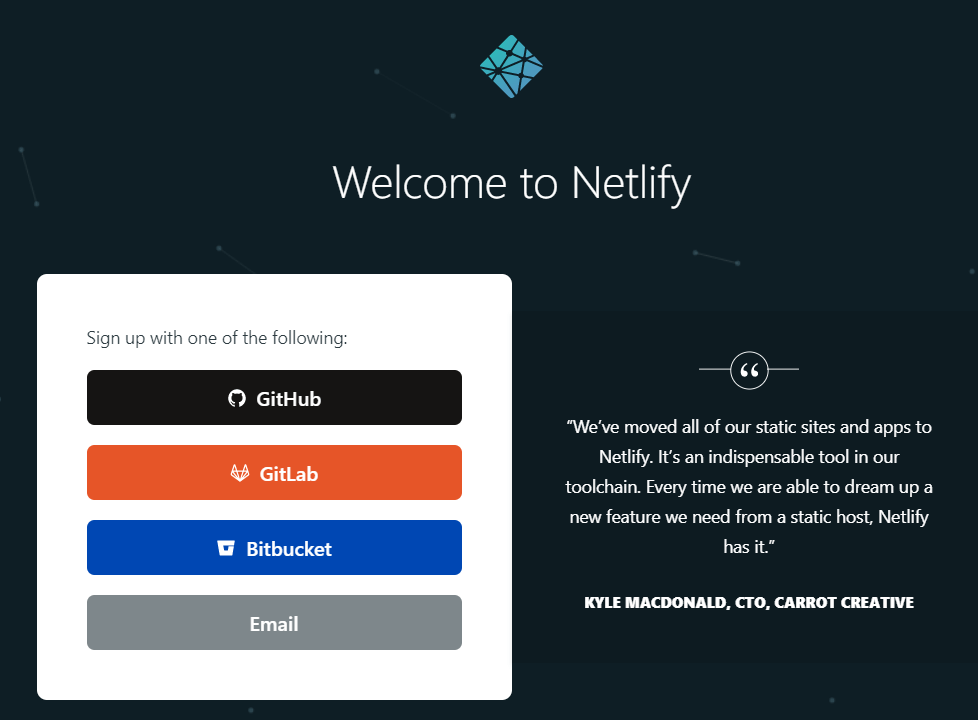
註冊帳號時,就會發現好像和其他網站不太一樣,沒錯,它註冊的選項是「GitHub」、「GitLab」、「Bitbucket」,當然還是可以直接用 Email 註冊,但它的優勢就是希望能連動 Git,以下用 Bitbucket 做介紹

設定
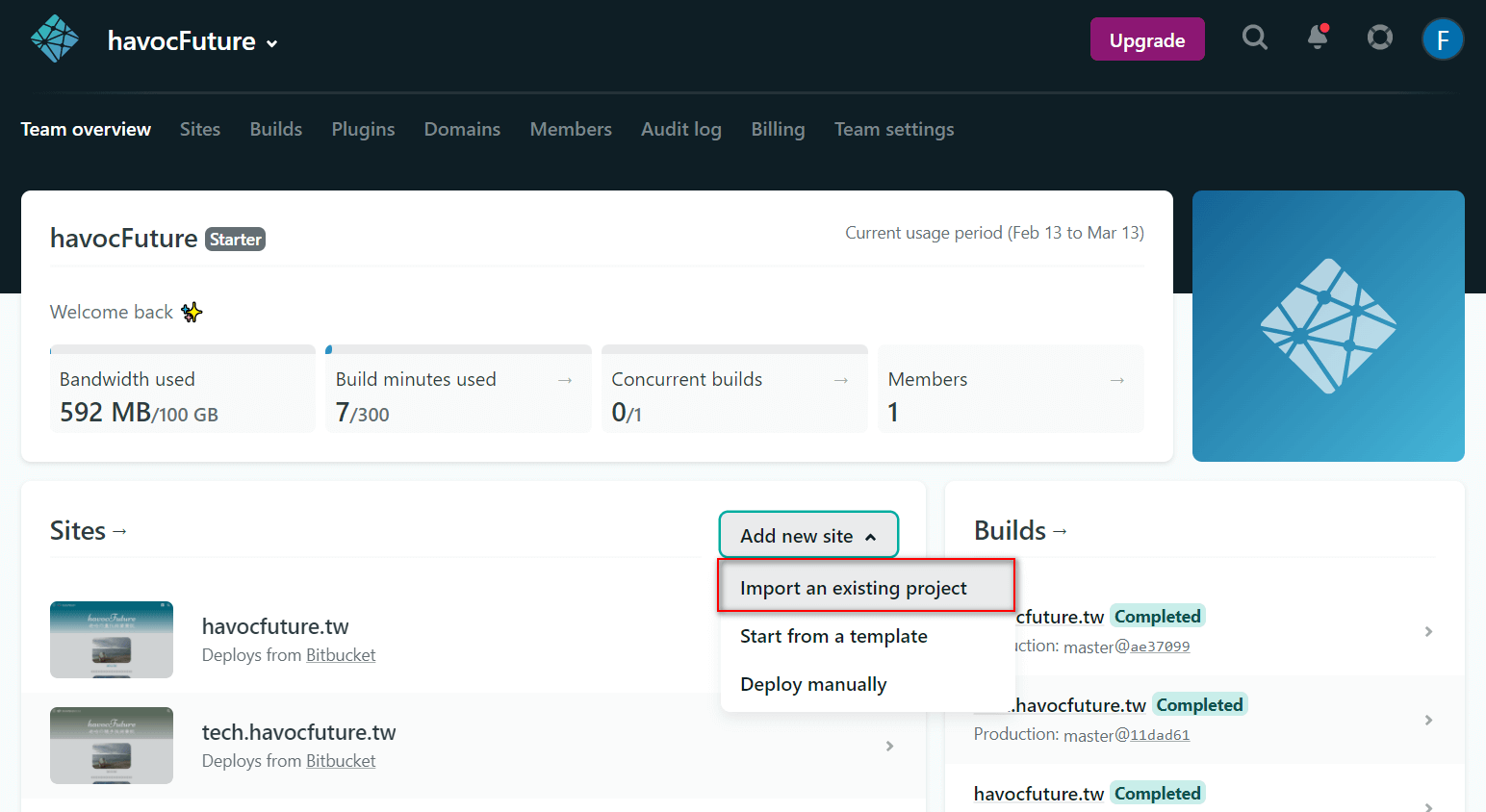
註冊完後,登入應該就會看到這個畫面,選擇「Add new site」,然後選「Import an exiting project」

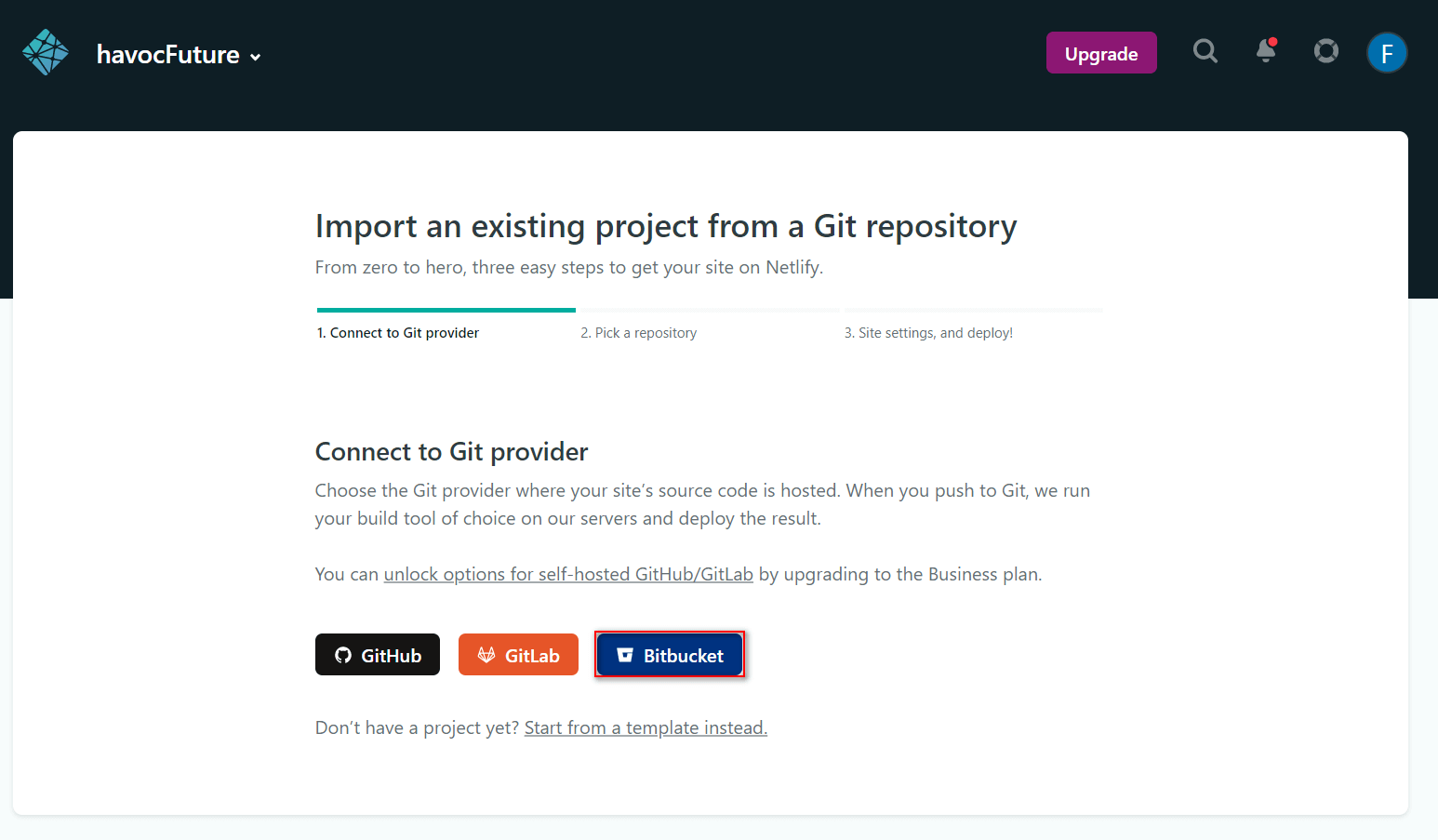
選擇剛才註冊的選項,我剛才用的是 Bitbucket

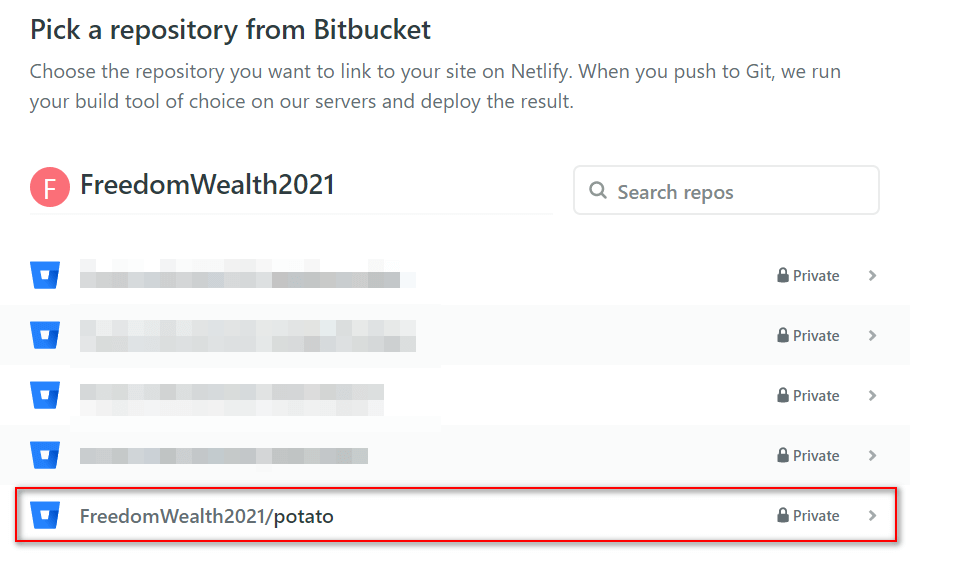
然後會讓你選擇要 deploy 的專案,選擇剛才建的「potato」

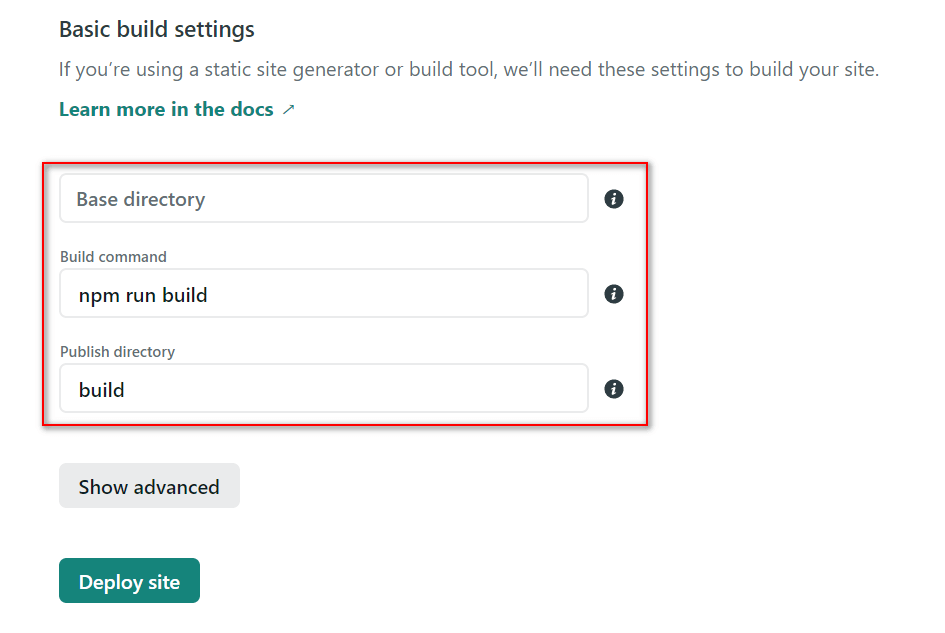
build 設定:build command 填「npm run build」,publish directory 填「build」,然後點「Deploy site」

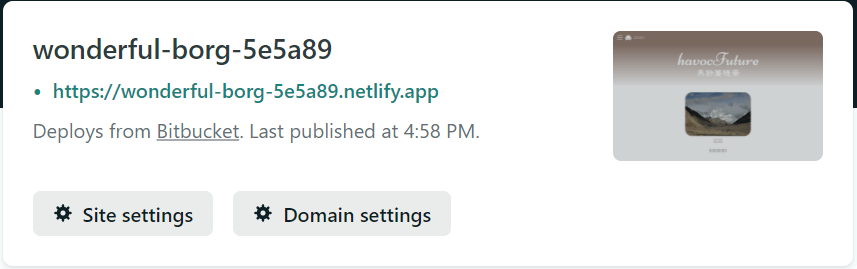
就會開始 build 專案,要等個幾分鐘,視網站大小而定,成功就會看到新的專案出來

點連結:https://wonderful-borg-5e5a89.netlify.app/,剛才建的新網站就在這裏了
