Firebase feat React 簡易教學 (三):Authentication 會員帳號管理
Firebase 系列文的第三篇,這篇文章會簡單介紹如何使用 Firebase 的 Authentication 功能來管理會員帳號。
相信很多使用者都對網站的會員功能常有資安的疑慮,擔心自己的帳密會不會被網站拿去做什麼其他的用途, 事實上網站的開發者更討厭去管理使用者的帳密,尤其是個資法有相當多的限制,對帳密這類的資訊是能不碰就不碰, 但網站有時不得不需要有會員的功能,這時第三�方的會員帳號管理就很好用了。
而 Firebase 就提供 Authentication 的功能,簡單的說就是網站不直接管理使用者的帳密,而是透過 Firebase (Google) 去管理,如果有資安的問題就是 Google 的問題,和網站無關
前置作業
如果還沒有建置專案及安裝 Firebase SDK 的話,請先參考【Firebase feat React 簡易教學 (一):簡介&快速 hosting 新網站】
新增登入方式 - 電子郵件/密碼
Firebase 提供原生的「電子郵件/密碼」和第三方登入,先新增原生的「電子郵件/密碼」登入,雖然需要使用者填入密碼,但是網站開發者是看不到的,由 Firebase 託管
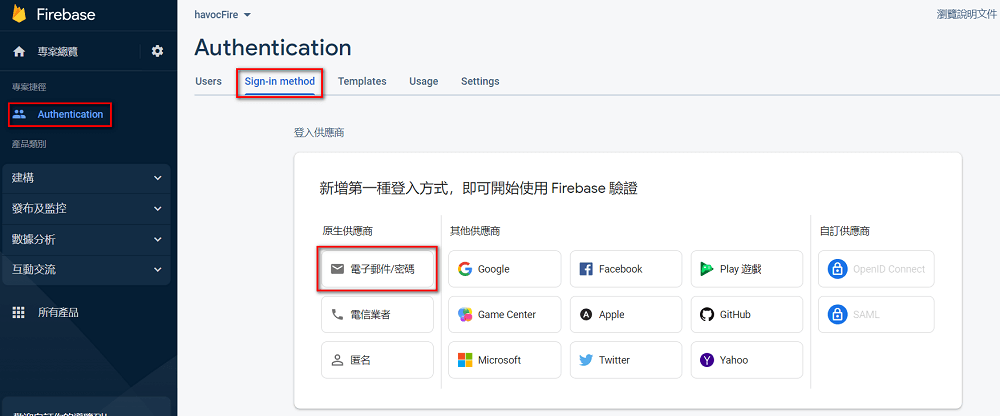
先點選左側 menu 的 Authentication,然後選擇「Sign-in method」,選擇「電子郵件/密碼」

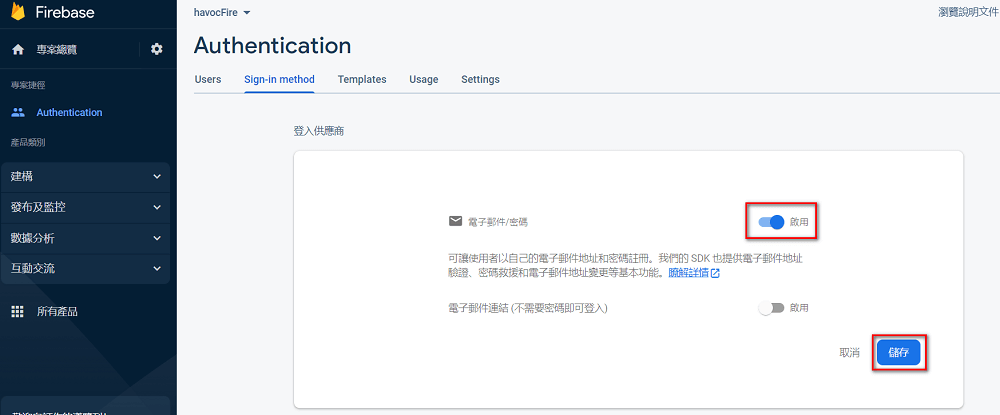
選擇「啟用」

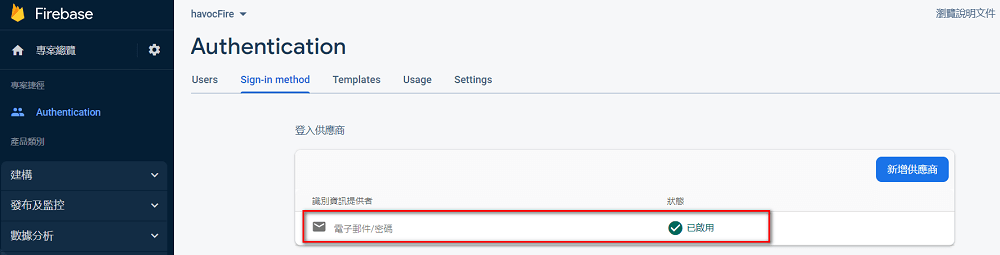
然後就可以在登入供應商列表看見

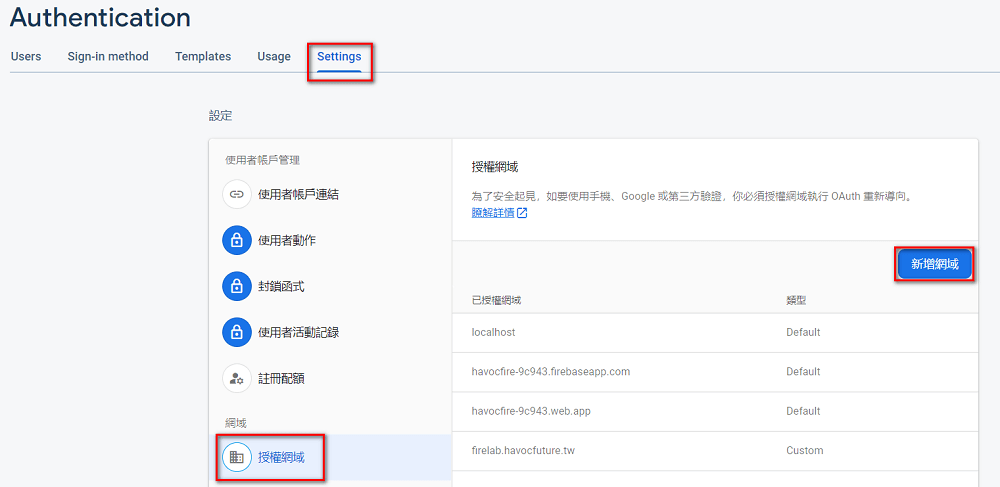
注意:網站放到 internet 需要「授權網域」,ex: 我測試的網站網址為:https://firelab.havocfuture.tw 就必須先新增這個網域,要不然會沒有權限

程式碼整理
整理了一下程式碼如下:
需要先 initialize authentication
import { initializeApp } from "firebase/app";
import { getAuth } from "firebase/auth";
const firebaseConfig = {
// ...
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
// Initialize Firebase Authentication
const auth = getAuth(app);
註冊
import { getAuth, createUserWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
createUserWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// 註冊成功
const user = userCredential.user;
console.log(user);
})
.catch((error) => {
// 註冊失敗
const errorCode = error.code;
const errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});
登入
import { getAuth, signInWithEmailAndPassword } from "firebase/auth";
const auth = getAuth();
signInWithEmailAndPassword(auth, email, password)
.then((userCredential) => {
// 登入成功
const user = userCredential.user;
console.log(user);
})
.catch((error) => {
// 登入失敗
const errorCode = error.code;
const errorMessage = error.message;
console.log(errorCode);
console.log(errorMessage);
});
登出
import { getAuth, signOut } from "firebase/auth";
const auth = getAuth();
signOut(auth).then(() => {
// 登出成功
}).catch((error) => {
// error
});
判斷是否登入
import { getAuth, onAuthStateChanged } from "firebase/auth";
const auth = getAuth();
onAuthStateChanged(auth, (user) => {
if (user) {
// 已登入
const uid = user.uid;
console.log(uid);
} else {
// 未登入
}
});
新增登入方式 - Google 帳戶
用 Google 或 FB 帳號登入算很方便的功能,不需要再重新註冊帳號,Firebase 也提供這些第三方登入方式,不過 FB 還要回 FB Developers 申請應用程式開發,太麻煩懶得試,所以�只測試了用 Google 帳戶登入
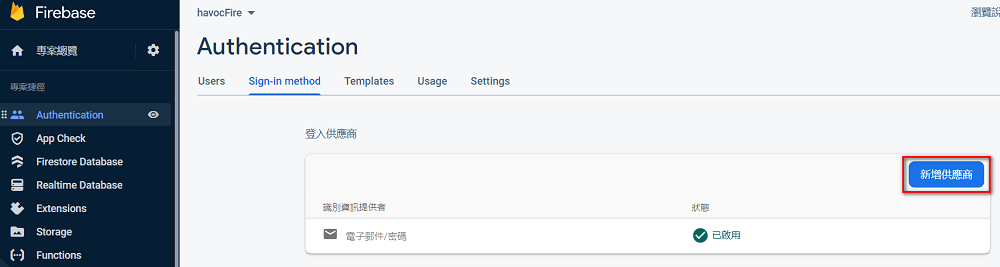
選擇「新增供應商」,選「Google」

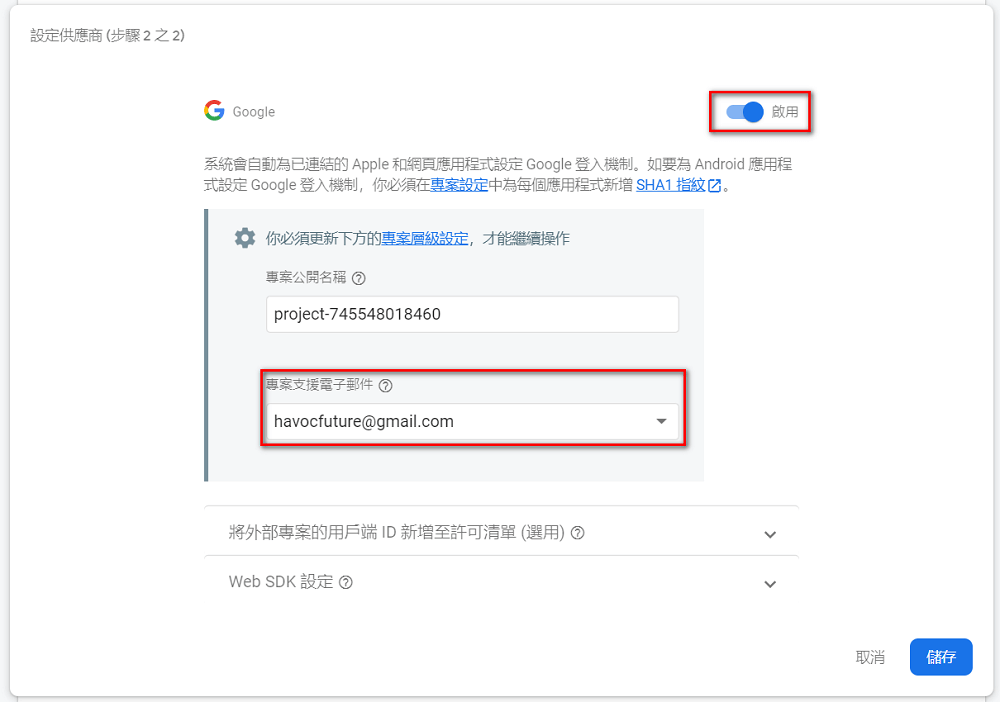
啟用

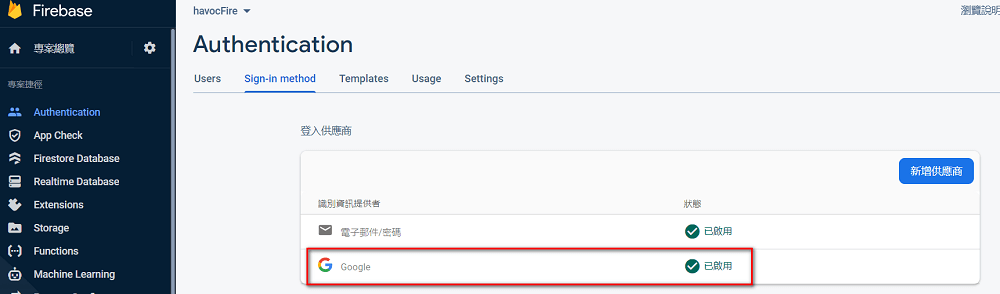
就可以看到在原來的 電子郵件/密碼 外多看到「Google」

程式碼整理
同樣整理一下程式碼如下:
需先宣告 Google Provider
import { GoogleAuthProvider } from "firebase/auth";
const provider = new GoogleAuthProvider();
登入
這個登入方式是常見的會跳出 popup 視窗那種,登入成功後會回到主畫面
import { getAuth, signInWithPopup, GoogleAuthProvider } from "firebase/auth";
const auth = getAuth();
signInWithPopup(auth, provider)
.then((result) => {
// 登入成功,取得 token、user
const credential = GoogleAuthProvider.credentialFromResult(result);
const token = credential.accessToken;
const user = result.user;
console.log(token);
console.log(user);
}).catch((error) => {
const errorCode = error.code;
const errorMessage = error.message;
const credential = GoogleAuthProvider.credentialFromError(error);
console.log(errorCode);
console.log(errorMessage);
console.log(credential);
});
然後「登出」、「判斷是否登入」同上,就不再重覆說明
大致上還算簡單,寫了個測試頁面 https://firelab.havocfuture.tw/ ,點右上角的登入就可以玩玩,目前測試專案很陽春,沒什麼功能,有後續測試功能會陸續的補上去
