如何将 React 专案转换为 PWA
什么是 PWA
全名:Progressive Web Apps,中文翻成「渐进式网路应用程式」,不过讲中文可能没有人听的懂
简单说这是 google 制定的一个标准,可能让你的 web 专案,看起来像是一�个手机 App,它有两个核心
Manifest
一些看起来很像 Android 的 AndroidManifest.xml 的设定,让 web 专案可以提供捷径,从手机或电脑直接读取,就是一些伪装成 App 的 UI
Service Worker
设定一些像 cache、离线还能读取、监听一些 event 然后可以自行设定或手动写要做什么事情
这篇文章不打算详细的说明 PWA
这里不打算详细的说明 PWA,毕竟有点复杂,不是一篇文章就能讲清楚的,这篇文章的目的是说明如何快速的在 React 专案导入 PWA
新专案
Mainfest
建置 React 专案应该主要的都是用 create-react-app 这个工具,不再多说明,我们先下个指令,建立一个新专案
npx create-react-app test-react-pwa
然后启动专案
cd test-react-pwa
npm run start
Chrome DevTools 测试
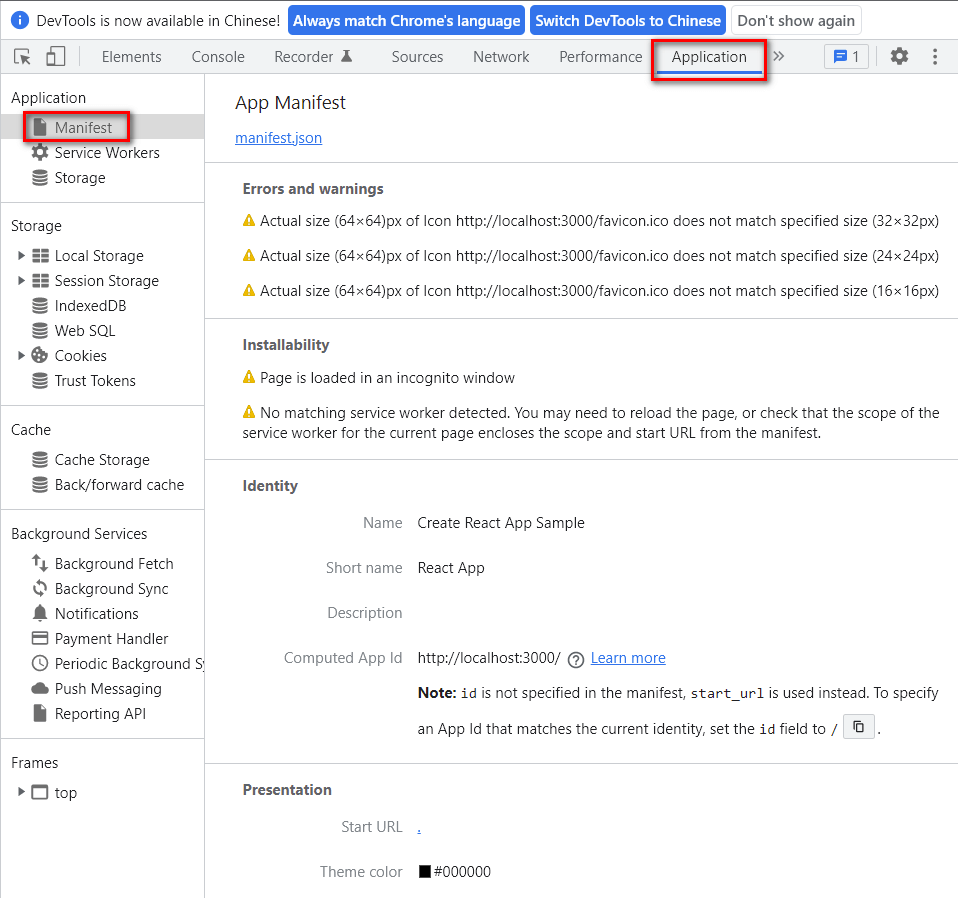
按「F12」叫出 Chrome DevTools,点选「Application」⇒ 「Manifest」,已经有资料了

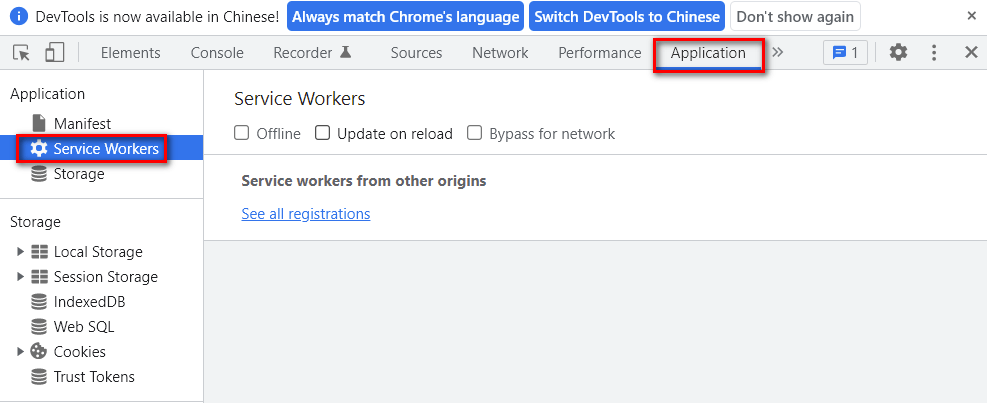
点选「Service Workers」,可以看出是空的没有设定

程式码
看一下程式码,在 index.html 中有这一行,指向 manifest.json 这个档案
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
manifest.json 也已经先写好了预设值
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
甚至 index.html 还已经针对 IOS 写好设定
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
浏览器测试
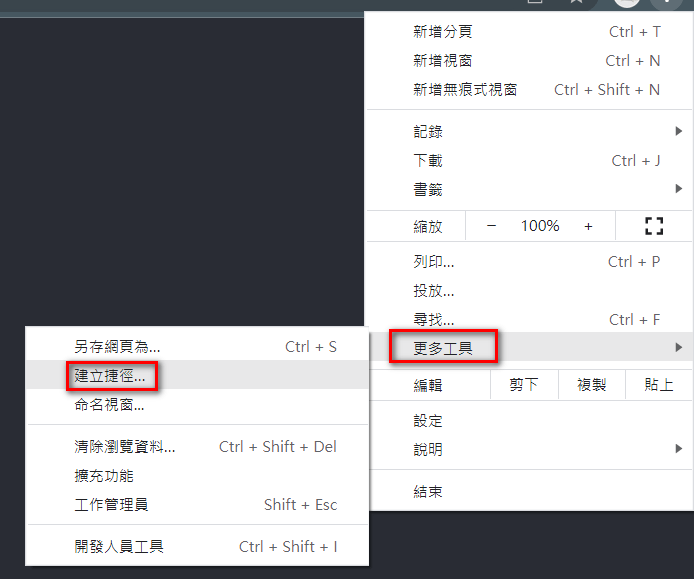
使用「更多工具」⇒ 「建立捷径」

可以建立捷径,只要勾选「在视窗中开启」,就可以达到 PWA 的 Manifesh 将 Web 专案伪装成 App 的功能了
从以上测试,只要用 create-react-app 建立的新专案,其实已经符合 Manifest 了,不需要做任何的事情
Service Workers
用 create-react-app 建的专案预设已经有 Manifest,但是没有 Service Workers,从官网可以看到有一个叫做 cra-template-pwa 的 template
https://create-react-app.dev/docs/making-a-progressive-web-app/
在建立专案的时候,将指令改为
npx create-react-app test-react-pwa --template cra-template-pwa
程式码
在 index.js 有看到一段 code
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://cra.link/PWA
serviceWorkerRegistration.unregister();
将 unregister() 改成 register() 后,执行建置专案然后启动
npm run build
serve -s build
Chrome DevTools 测试

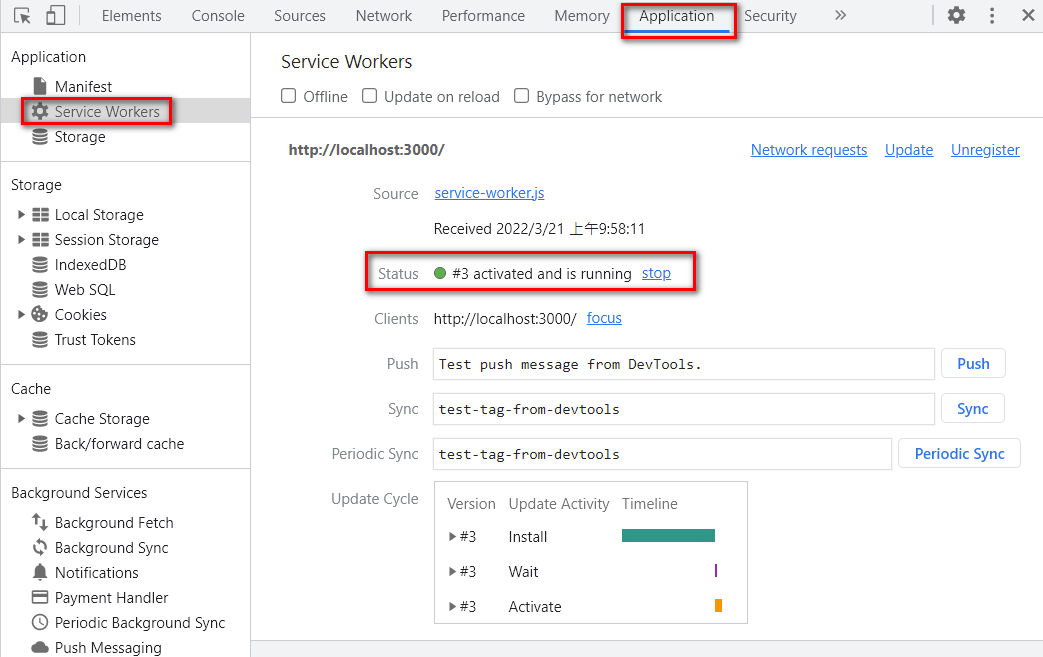
这时候看 Service Workers 的状态就是 activated and is running
旧专案
以上测试,如果是建新专案的话,只需要使用 cra-template-pwa 就可以简单的建置出有 PWA 的专案,但如果是已经存在的旧专案呢?
我们用 git 比对一下,使用 cra-template-pwa 和没有使用 cra-template-pwa 差别在哪里
差异点一:package.json
多了 workbox 的 dependencies
"workbox-background-sync": "^5.1.4",
"workbox-broadcast-update": "^5.1.4",
"workbox-cacheable-response": "^5.1.4",
"workbox-core": "^5.1.4",
"workbox-expiration": "^5.1.4",
"workbox-google-analytics": "^5.1.4",
"workbox-navigation-preload": "^5.1.4",
"workbox-precaching": "^5.1.4",
"workbox-range-requests": "^5.1.4",
"workbox-routing": "^5.1.4",
"workbox-strategies": "^5.1.4",
"workbox-streams": "^5.1.4"
差异点二:多了两支档案
多了两个档案:service-worker.js、serviceWorkerRegistration.js
差异点三:index.js
index.js 多了两行
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://cra.link/PWA
// serviceWorkerRegistration.unregister();
serviceWorkerRegistration.register();
手动复制两支新的档案,修改 package.json 和 index.js,重新执行 npm install,测试成功,旧的专案也有 PWA 了
