如何將 React 專案轉換為 PWA
什麼是 PWA
全名:Progressive Web Apps,中文翻成「漸進式網路應用程式」,不過講中文可能沒有人聽的懂
簡單說這是 google 製定的一個標準,可能讓你的 web 專案,看起來像是一個手機 App,它有兩個核心
Manifest
一些看起來很像 Android 的 AndroidManifest.xml 的設定,讓 web 專案可以提供捷徑,從手機或電腦直接讀取,就是一些偽裝成 App 的 UI
Service Worker
設定一些像 cache、離線還能讀取、監聽一些 event 然後可以自行設定或手動寫要做什麼事情
這篇文章不打算詳細的說明 PWA
這裏不打算詳細的說明 PWA,畢竟有點複雜,不是一篇文章就能講清楚的,這篇文章的目的是說明如何快速的在 React 專案導入 PWA
新專案
Mainfest
建置 React 專案應該主要的都是用 create-react-app 這個工具,不再多說明,我們先下個指令,建立一個新專案
npx create-react-app test-react-pwa
然後啟動專案
cd test-react-pwa
npm run start
Chrome DevTools 測試
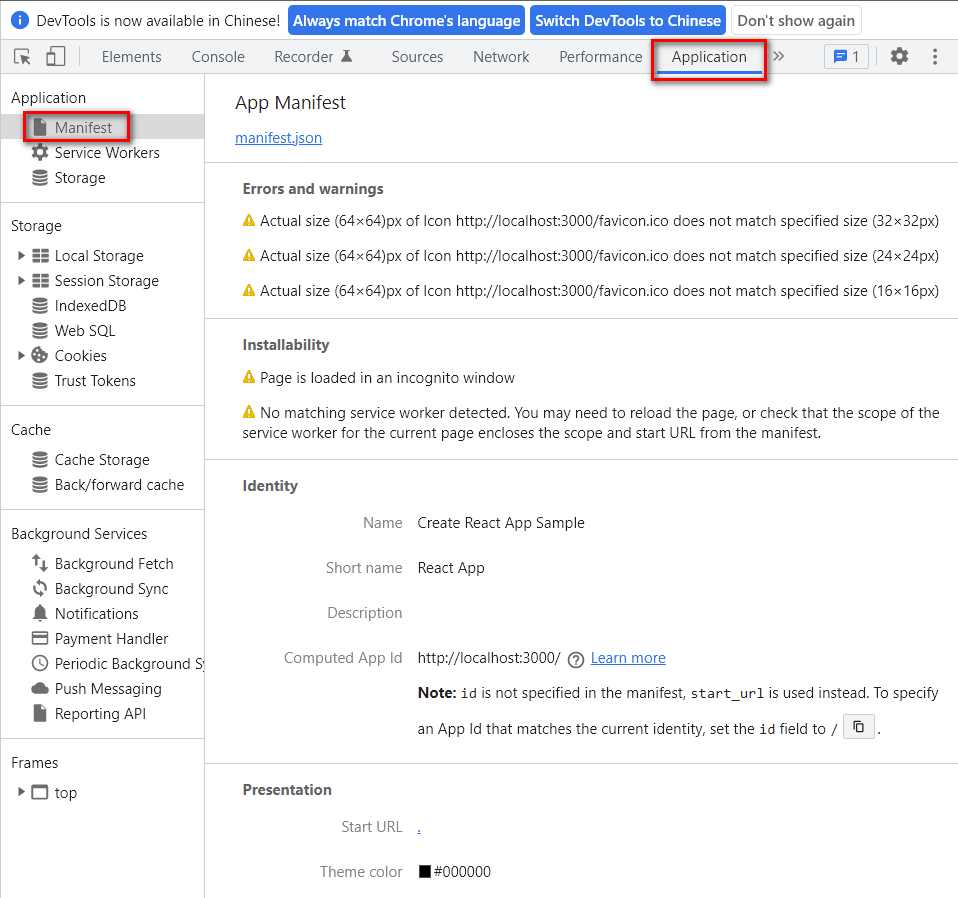
按「F12」叫出 Chrome DevTools,點選「Application」⇒ 「Manifest」,已經有資料了

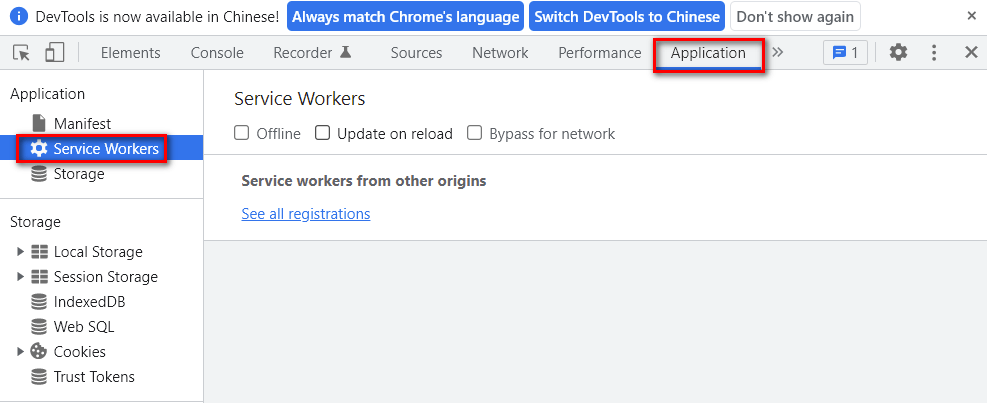
點選「Service Workers」,可以看出是空的沒有設定

程式碼
看一下程式碼,在 index.html 中有這一行,指向 manifest.json 這個檔案
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
manifest.json 也已經先寫好了預設值
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
甚至 index.html 還已經針對 IOS 寫好設定
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
瀏覽器測試
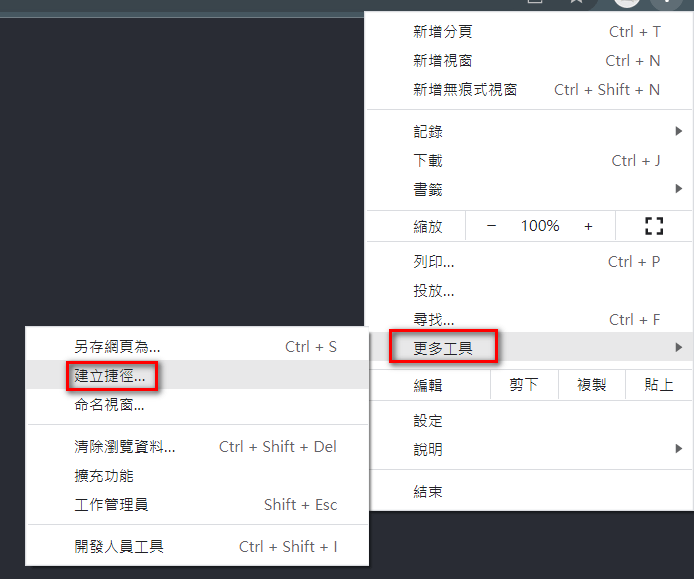
使用「更多工具」⇒ 「建立捷徑」

可以建立捷徑,只要勾選「在視窗中開啟」,就可以達到 PWA 的 Manifesh 將 Web 專案偽裝成 App 的功能了
從以上測試,只要用 create-react-app 建立的新專案,其實已經符合 Manifest 了,不需要做任何的事情
Service Workers
用 create-react-app 建的專案預設已經有 Manifest,但是沒有 Service Workers,從官網可以看到有一個叫做 cra-template-pwa 的 template
https://create-react-app.dev/docs/making-a-progressive-web-app/
在建立專案的時候,將指令改為
npx create-react-app test-react-pwa --template cra-template-pwa
程式碼
在 index.js 有看到一段 code
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://cra.link/PWA
serviceWorkerRegistration.unregister();
將 unregister() 改成 register() 後,執行建置專案然後啟動
npm run build
serve -s build
Chrome DevTools 測試

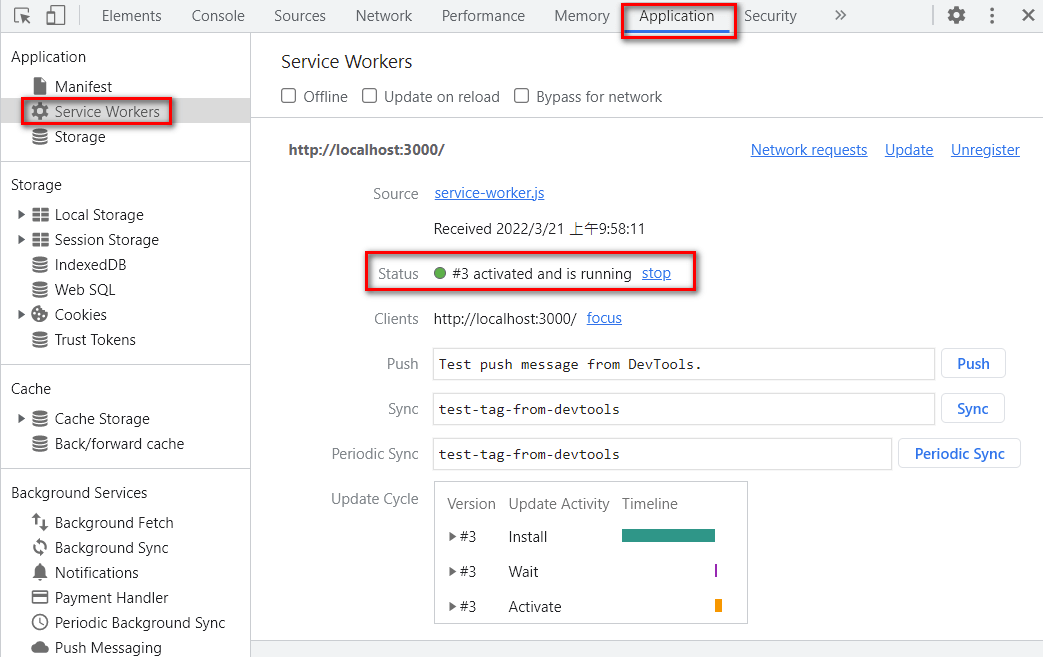
這時候看 Service Workers 的狀態就是 activated and is running
舊專案
以上測試,如果是建新專案的話,只需要使用 cra-template-pwa 就可以簡單的建置出有 PWA 的專案,但如果是已經存在的舊專案呢?
我們用 git 比對一下,使用 cra-template-pwa 和沒有使用 cra-template-pwa 差別在哪裏
差異點一:package.json
多了 workbox 的 dependencies
"workbox-background-sync": "^5.1.4",
"workbox-broadcast-update": "^5.1.4",
"workbox-cacheable-response": "^5.1.4",
"workbox-core": "^5.1.4",
"workbox-expiration": "^5.1.4",
"workbox-google-analytics": "^5.1.4",
"workbox-navigation-preload": "^5.1.4",
"workbox-precaching": "^5.1.4",
"workbox-range-requests": "^5.1.4",
"workbox-routing": "^5.1.4",
"workbox-strategies": "^5.1.4",
"workbox-streams": "^5.1.4"
差異點二:多了兩支檔案
多了兩個檔案:service-worker.js、serviceWorkerRegistration.js
差異點三:index.js
index.js 多了兩行
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: https://cra.link/PWA
// serviceWorkerRegistration.unregister();
serviceWorkerRegistration.register();
手動複製兩支新的檔案,修改 package.json 和 index.js,重新執行 npm install,測試成功,舊的專案也有 PWA 了
