網站剛上線該做的事 - 申請 GA、GSC 流程筆記
一個網站上線其實有不少的事該做,像是怎麼知道有多少人來你的網站?怎麼讓 google 搜尋引擎找到你的網站 … etc,這篇文章簡單的整理了一下一個網站上線有哪些事要做
Google Analysis (簡寫 GA)
什麼是 GA
簡單的說就是 google 提供的網站數據分析工具,網站安裝 GA 後可以知道有多少人來過你的網站,從什麼管道找到你的網站…etc,比較需要注意的有新舊版之分,新版 GA 叫 GA4,請記得使用新版,GA4 使用「評估ID」,格式像 G-XXXXXXXXXX
使用 GA 需要在網站放一小段 javascript,有一些平台會簡化這個流程,直接在設定填入 評估ID 即可
如何申請 GA
網址:https://analytics.google.com/
建立「帳戶」(已有帳戶可使用舊帳戶) 和「資源」
請先評估要使用舊有帳戶或新建帳戶,原則上同一群管理者管理的資源可用同一帳戶,管理者可能不同,就用不同帳戶,一個資源對應到一個網站
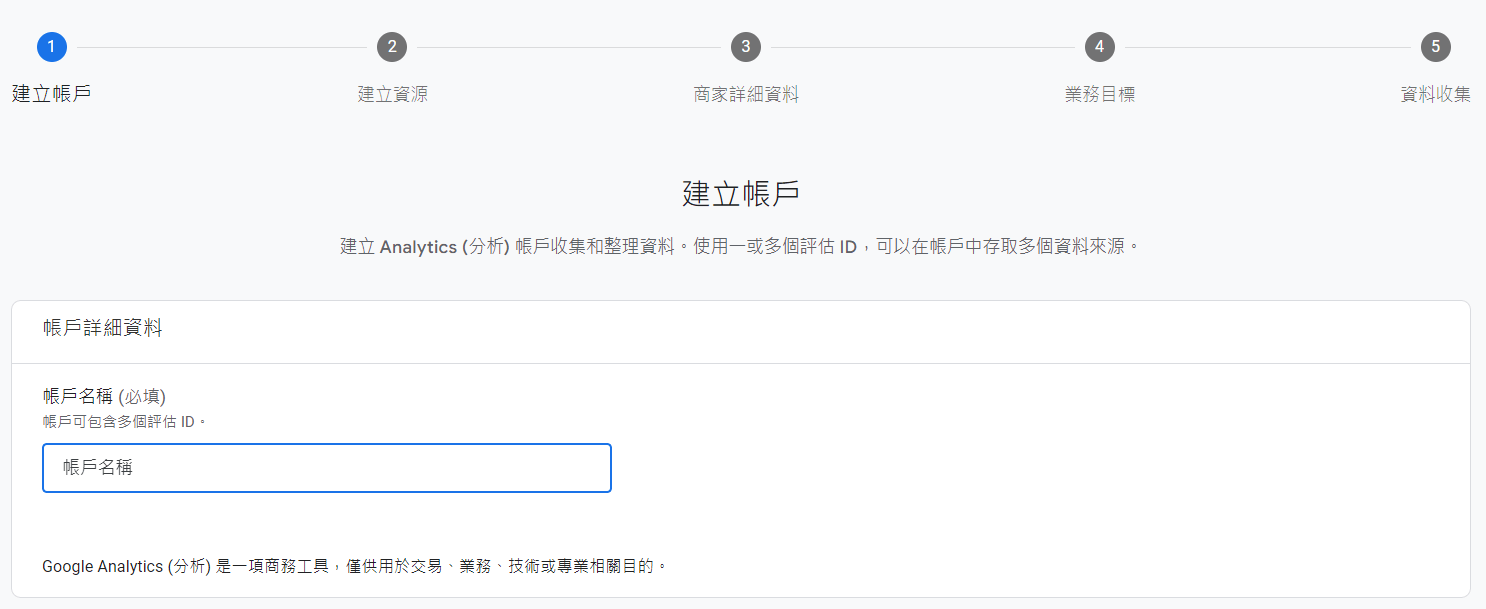
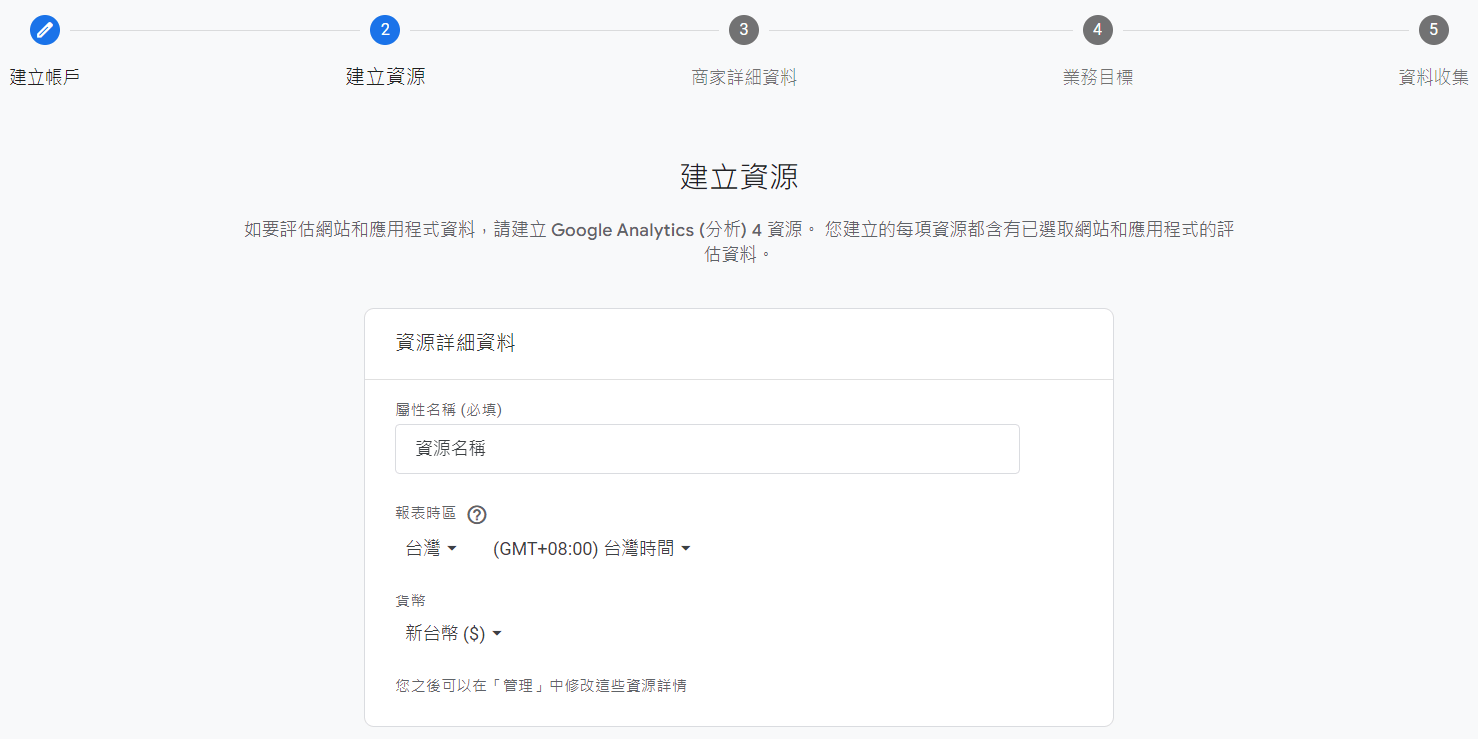
建立「帳戶」和「資源」


基本上就是填寫基本資料,然後一直按下一步就可以,建立完成後會看到剛才建立的帳戶和資源
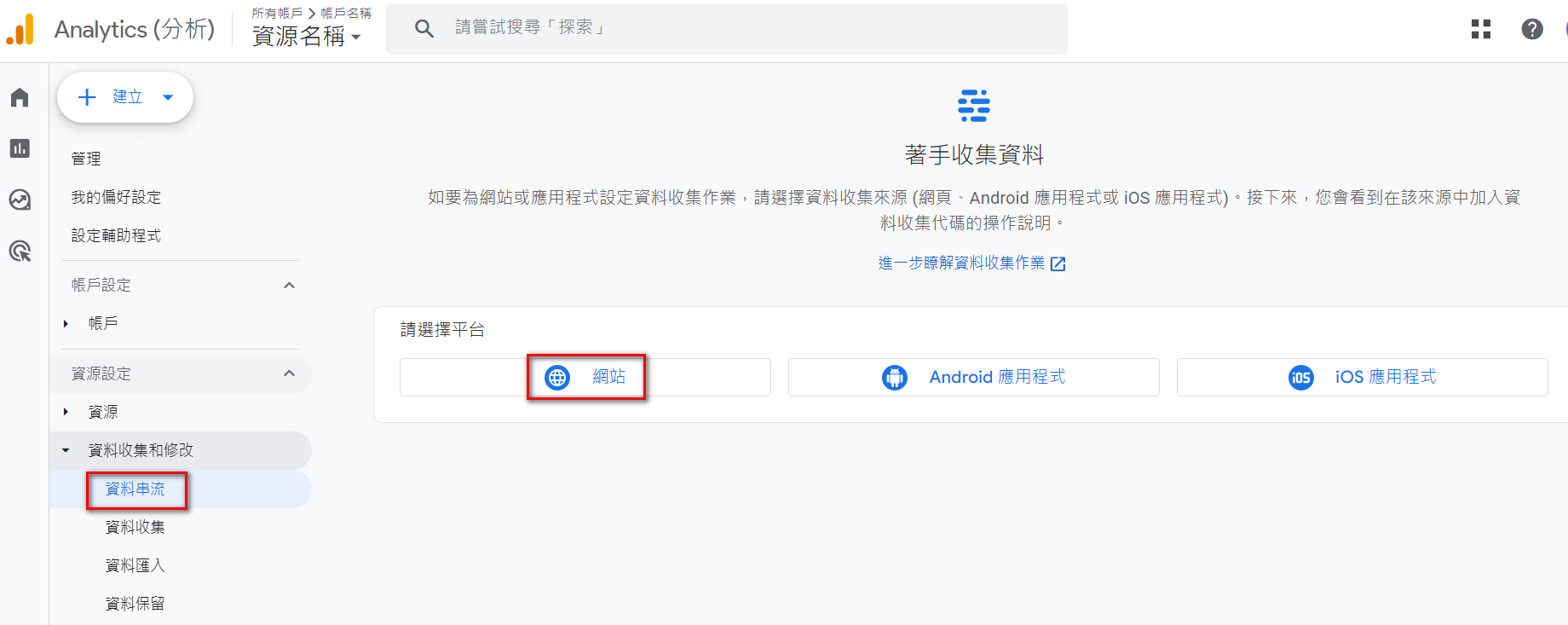
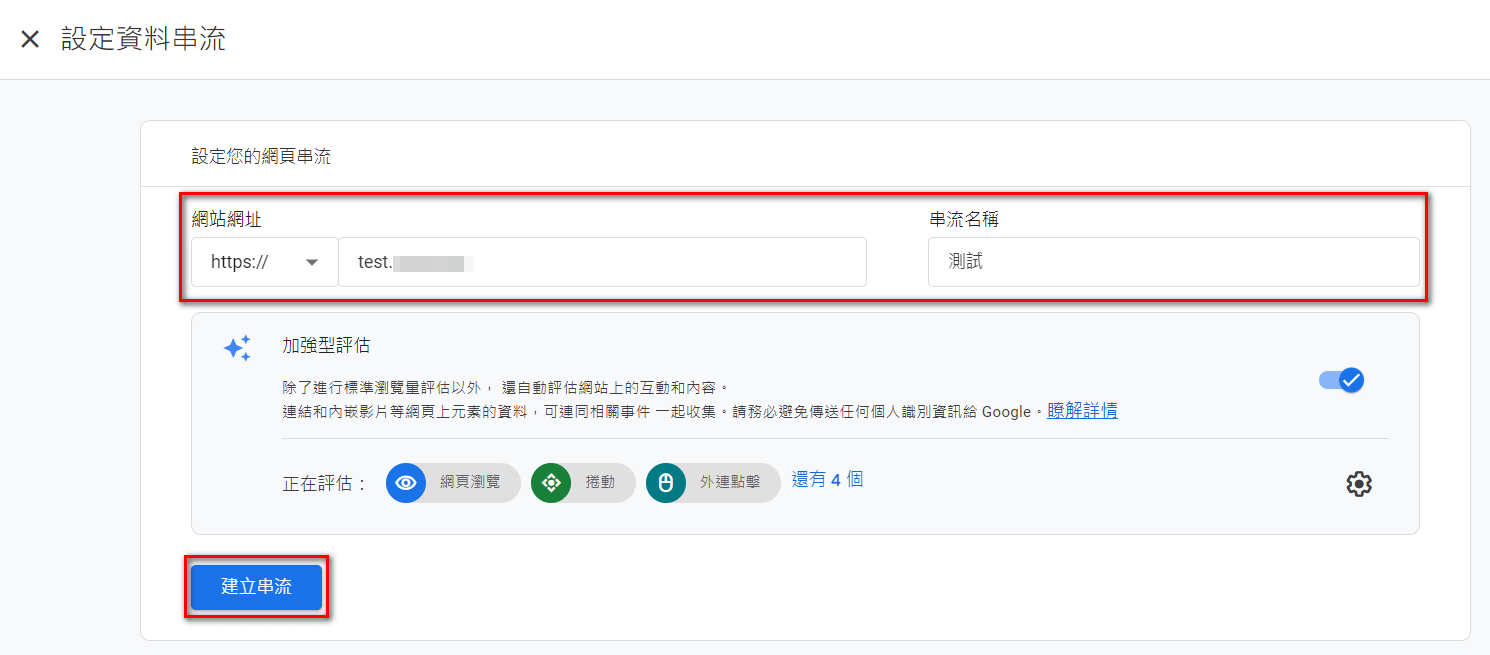
建立「資料串流」
在剛才建立的資源選 「資料串流」-> 「網站」 (這裏的範例是網站,當然有手機的需求就是選 Android 或 iOS)

填寫「網站網址」和「串流名稱」

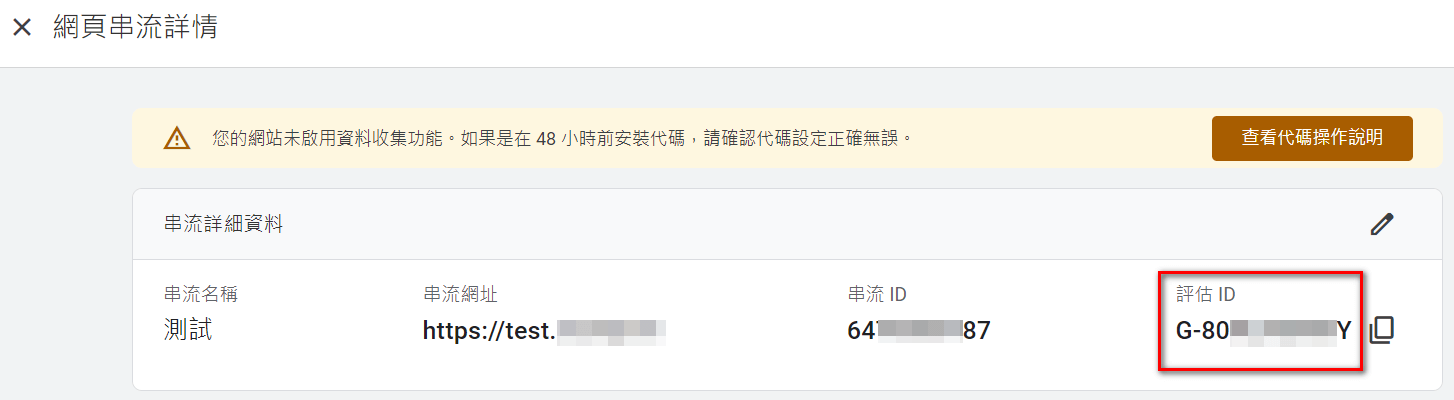
這時就可以取得 評估ID,基本上只要在網站設定好這個 評估ID,就可以在網站搜尋資訊了

如何在網站埋 GA code
可以直接看 GA 網站上的「查看代碼操作說明」教學
分為「手動安裝」或「透過網站製作工具或 CMS 置入」,手動就是直接在網站寫 javascript,但一般常見的平台通常都會提供簡單置入 GA code 的方法,也可以見各平台的教學
Google Tag Manager (簡寫 GTM)
什麼是 GTM
很多新手搞不懂什麼是 GTM 和 GA 的差別,簡單說 GTM 是 google 的代碼管理工具,可以管理多個追蹤碼,像是 GA 、FB pixel … etc,有了 GTM 後,只需要在網站埋 GTM code,之後其他的代碼就可以直接在 GTM 設定,不再需要動到網站程式了
網址:https://tagmanager.google.com/
到底需不需要 GTM
同樣是很多新手的疑惑,簡單說,如果你的網站很單純只有 GA,其實是不需要安裝 GTM 的,但如果你的網站有其他行銷的需求,或者想保留擴充的彈性,就還是會建議要安裝 GTM
這篇文章算新手入門篇,就不介紹如何安裝 GTM 了…
Google Search Console (簡稱 GSC)
什麼是 GSC
簡單說 GSC 可以查看「google 搜尋」使用者造訪網站的數據,同時藉由申請 GSC,google 搜尋引擎可以知道這邊有個新網站上線,讓搜尋引擎更快的建立網站索引
GSC 不需要在網站埋程式碼,但必須對網站 domain 有所有權才可以設定,會在 DNS 要求認證
如何申請 GSC
網址:https://search.google.com/search-console/
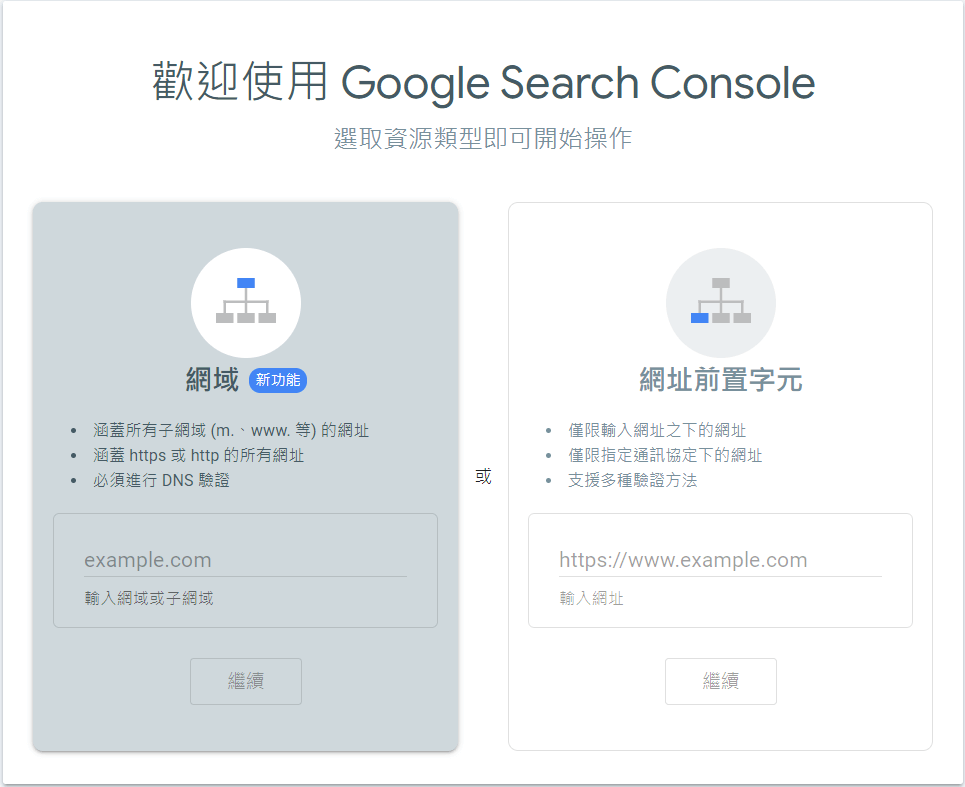
點選「新增資源」
依需求選擇「網域」或「網址前置字元」,以全新網站的話,選擇「網域」就可以了

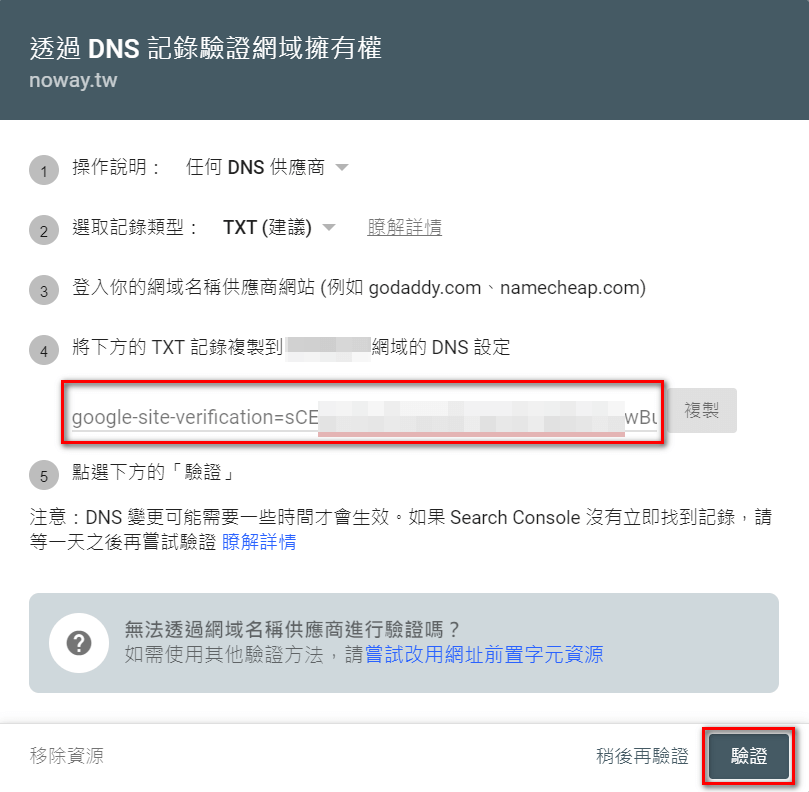
新網域使用 DNS 驗證,在 DNS 託管的地方加入一筆 TXT 記錄,等 DNS 生效,點選驗證即可

成功後大概要等個一、兩天才會看到 GSC 的數據出現
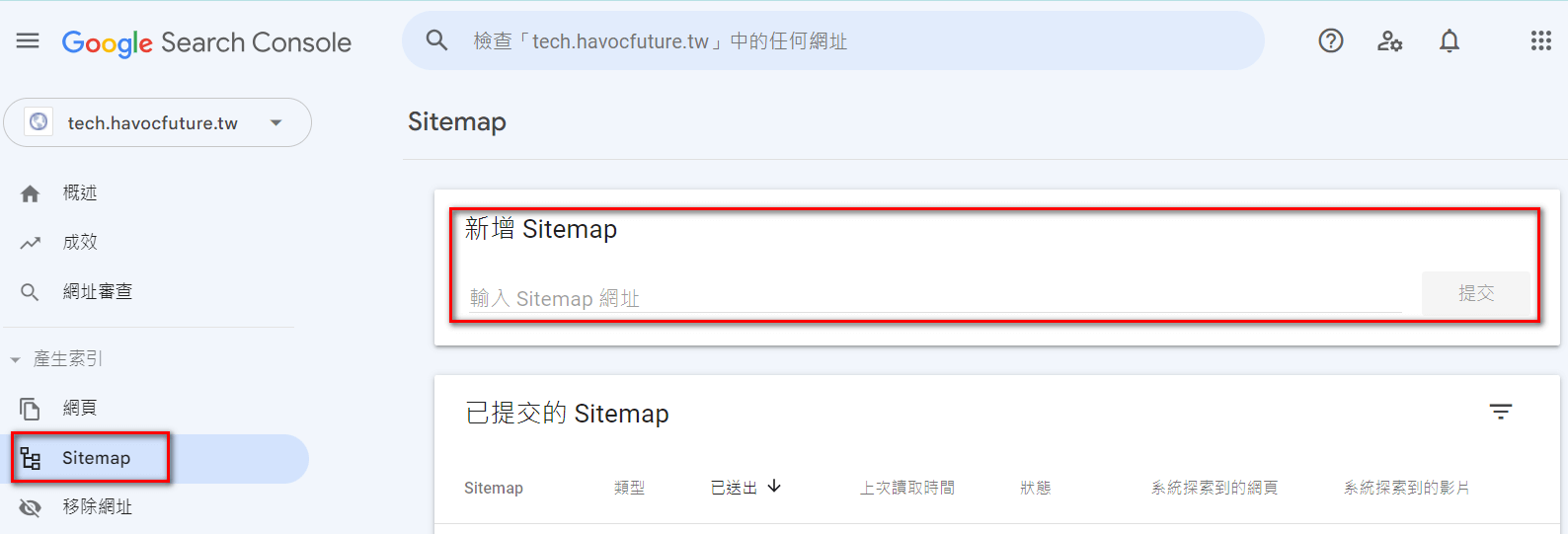
提交 sitemap
非必要,但一個新上線的網站建議提交一下 sitemap,可以加速網站被 google 搜尋引擎找到的時間

如何知道自己的網站被 google 收錄了
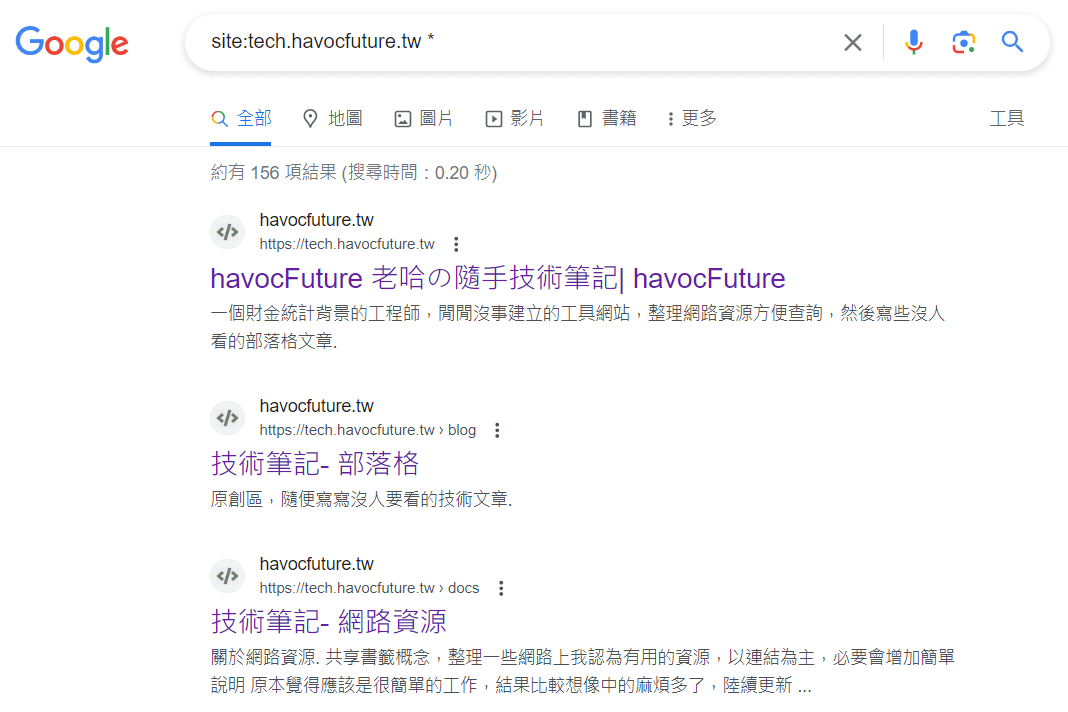
除了看 GSC 的數據外,還有個比較簡單的方法,舉例要看這個網站有多少頁面被 google 收錄,直接在瀏覽器網址打
site:tech.havocfuture.tw * (請自行替換自己的網域)
就可以看到有多少頁面被收錄和搜尋結果了